mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-22 12:54:53 -05:00
Improve clickable area in repo action view page (#26115)
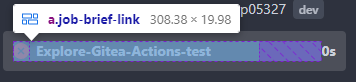
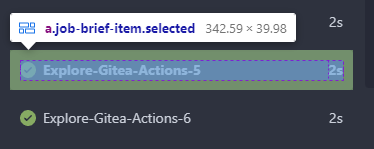
Before:  After:  In current design, the clickable area is too small, and it is hard to find the correct clickable area as the area with background color (div with class name `job-brief-item selected`) is bigger than it. --------- Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
c7fd9ad8b4
commit
8703b6c954
1 changed files with 10 additions and 14 deletions
|
|
@ -32,16 +32,16 @@
|
|||
<div class="action-view-left">
|
||||
<div class="job-group-section">
|
||||
<div class="job-brief-list">
|
||||
<div class="job-brief-item" :class="parseInt(jobIndex) === index ? 'selected' : ''" v-for="(job, index) in run.jobs" :key="job.id" @mouseenter="onHoverRerunIndex = job.id" @mouseleave="onHoverRerunIndex = -1">
|
||||
<a class="job-brief-link" :href="run.link+'/jobs/'+index">
|
||||
<a class="job-brief-item" :href="run.link+'/jobs/'+index" :class="parseInt(jobIndex) === index ? 'selected' : ''" v-for="(job, index) in run.jobs" :key="job.id" @mouseenter="onHoverRerunIndex = job.id" @mouseleave="onHoverRerunIndex = -1">
|
||||
<div class="job-brief-item-left">
|
||||
<ActionRunStatus :locale-status="locale.status[job.status]" :status="job.status"/>
|
||||
<span class="job-brief-name gt-mx-3 gt-ellipsis">{{ job.name }}</span>
|
||||
</a>
|
||||
<span class="job-brief-info">
|
||||
</div>
|
||||
<span class="job-brief-item-right">
|
||||
<SvgIcon name="octicon-sync" role="button" :data-tooltip-content="locale.rerun" class="job-brief-rerun gt-mx-3" @click="rerunJob(index)" v-if="job.canRerun && onHoverRerunIndex === job.id"/>
|
||||
<span class="step-summary-duration">{{ job.duration }}</span>
|
||||
</span>
|
||||
</div>
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="job-artifacts" v-if="artifacts.length > 0">
|
||||
|
|
@ -575,6 +575,7 @@ export function initRepositoryActionView() {
|
|||
flex-wrap: nowrap;
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
color: var(--color-text);
|
||||
}
|
||||
|
||||
.job-brief-item:hover {
|
||||
|
|
@ -599,28 +600,23 @@ export function initRepositoryActionView() {
|
|||
transform: scale(130%);
|
||||
}
|
||||
|
||||
.job-brief-item .job-brief-link {
|
||||
.job-brief-item .job-brief-item-left {
|
||||
display: flex;
|
||||
width: 100%;
|
||||
min-width: 0;
|
||||
}
|
||||
|
||||
.job-brief-item .job-brief-link span {
|
||||
.job-brief-item .job-brief-item-left span {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
}
|
||||
|
||||
.job-brief-item .job-brief-link .job-brief-name {
|
||||
.job-brief-item .job-brief-item-left .job-brief-name {
|
||||
display: block;
|
||||
width: 70%;
|
||||
color: var(--color-text);
|
||||
}
|
||||
|
||||
.job-brief-item .job-brief-link:hover {
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.job-brief-item .job-brief-info {
|
||||
.job-brief-item .job-brief-item-right {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
}
|
||||
|
|
|
|||
Loading…
Reference in a new issue