mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-28 09:21:13 -05:00
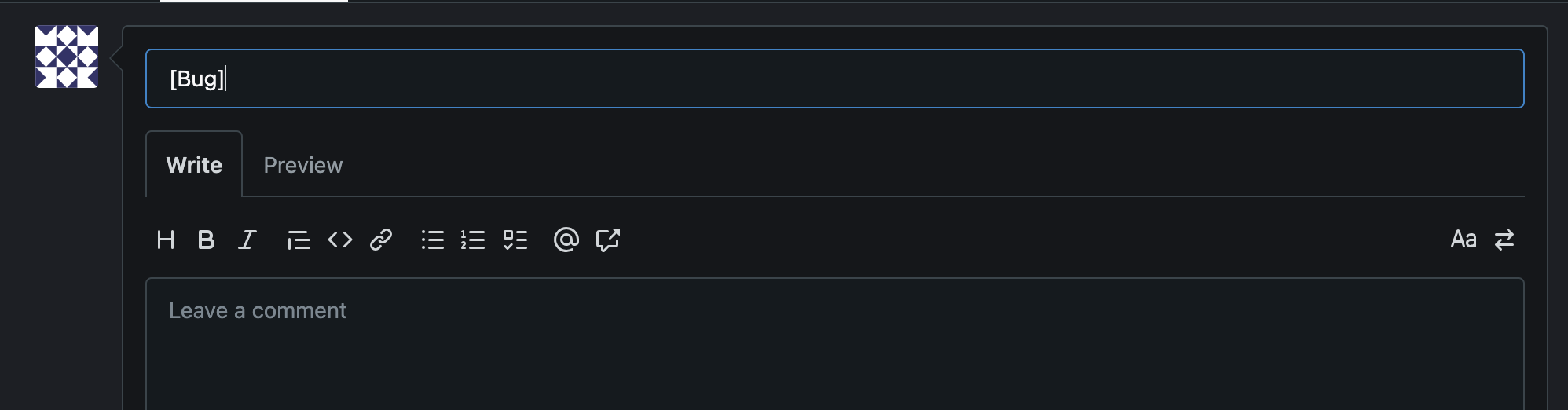
When the title in the issue has a value, set the text cursor at the end of the text. (#30090)
Fix: [#25055](https://github.com/go-gitea/gitea/issues/25055) Before  After  ps: I've noticed that we are gradually replacing jQuery, so I didn't use jQuery here. (cherry picked from commit 1261dd6742fb7095e51c173ca4641477d81a3634)
This commit is contained in:
parent
fa87a57b59
commit
8c2559a726
3 changed files with 9 additions and 1 deletions
|
|
@ -9,7 +9,7 @@
|
||||||
{{ctx.AvatarUtils.Avatar .SignedUser 40}}
|
{{ctx.AvatarUtils.Avatar .SignedUser 40}}
|
||||||
<div class="ui segment content tw-my-0">
|
<div class="ui segment content tw-my-0">
|
||||||
<div class="field">
|
<div class="field">
|
||||||
<input name="title" id="issue_title" placeholder="{{ctx.Locale.Tr "repo.milestones.title"}}" value="{{if .TitleQuery}}{{.TitleQuery}}{{else if .IssueTemplateTitle}}{{.IssueTemplateTitle}}{{else}}{{.title}}{{end}}" autofocus required maxlength="255" autocomplete="off">
|
<input name="title" class="js-autofocus-end" id="issue_title" placeholder="{{ctx.Locale.Tr "repo.milestones.title"}}" value="{{if .TitleQuery}}{{.TitleQuery}}{{else if .IssueTemplateTitle}}{{.IssueTemplateTitle}}{{else}}{{.title}}{{end}}" required maxlength="255" autocomplete="off">
|
||||||
{{if .PageIsComparePull}}
|
{{if .PageIsComparePull}}
|
||||||
<div class="title_wip_desc" data-wip-prefixes="{{JsonUtils.EncodeToString .PullRequestWorkInProgressPrefixes}}">{{ctx.Locale.Tr "repo.pulls.title_wip_desc" (index .PullRequestWorkInProgressPrefixes 0)}}</div>
|
<div class="title_wip_desc" data-wip-prefixes="{{JsonUtils.EncodeToString .PullRequestWorkInProgressPrefixes}}">{{ctx.Locale.Tr "repo.pulls.title_wip_desc" (index .PullRequestWorkInProgressPrefixes 0)}}</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
|
||||||
6
web_src/js/features/autofocus-end.js
Normal file
6
web_src/js/features/autofocus-end.js
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
export function initAutoFocusEnd() {
|
||||||
|
for (const el of document.querySelectorAll('.js-autofocus-end')) {
|
||||||
|
el.focus(); // expects only one such element on one page. If there are many, then the last one gets the focus.
|
||||||
|
el.setSelectionRange(el.value.length, el.value.length);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -13,6 +13,7 @@ import {initImageDiff} from './features/imagediff.js';
|
||||||
import {initRepoMigration} from './features/repo-migration.js';
|
import {initRepoMigration} from './features/repo-migration.js';
|
||||||
import {initRepoProject} from './features/repo-projects.js';
|
import {initRepoProject} from './features/repo-projects.js';
|
||||||
import {initTableSort} from './features/tablesort.js';
|
import {initTableSort} from './features/tablesort.js';
|
||||||
|
import {initAutoFocusEnd} from './features/autofocus-end.js';
|
||||||
import {initAdminUserListSearchForm} from './features/admin/users.js';
|
import {initAdminUserListSearchForm} from './features/admin/users.js';
|
||||||
import {initAdminConfigs} from './features/admin/config.js';
|
import {initAdminConfigs} from './features/admin/config.js';
|
||||||
import {initMarkupAnchors} from './markup/anchors.js';
|
import {initMarkupAnchors} from './markup/anchors.js';
|
||||||
|
|
@ -122,6 +123,7 @@ onDomReady(() => {
|
||||||
initSshKeyFormParser();
|
initSshKeyFormParser();
|
||||||
initStopwatch();
|
initStopwatch();
|
||||||
initTableSort();
|
initTableSort();
|
||||||
|
initAutoFocusEnd();
|
||||||
initFindFileInRepo();
|
initFindFileInRepo();
|
||||||
initCopyContent();
|
initCopyContent();
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue