mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-22 12:54:53 -05:00
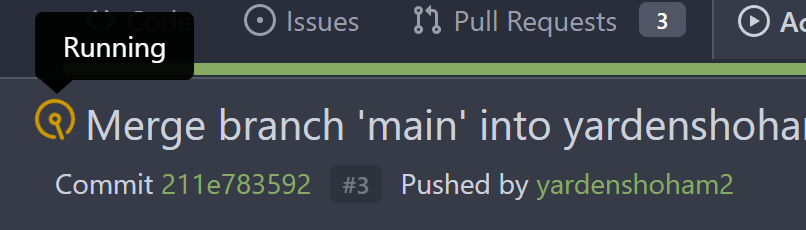
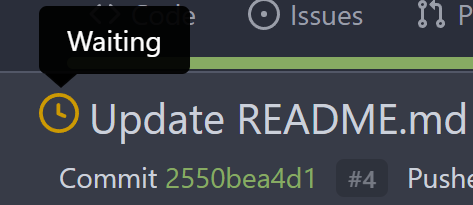
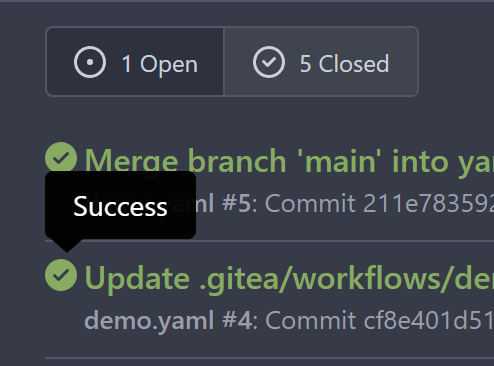
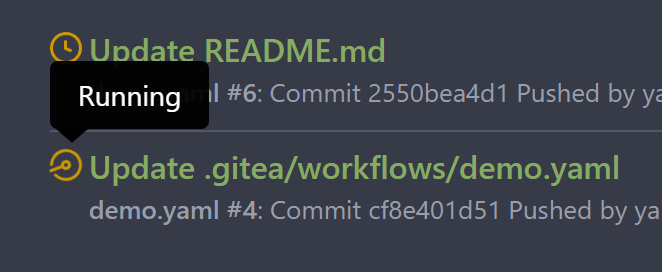
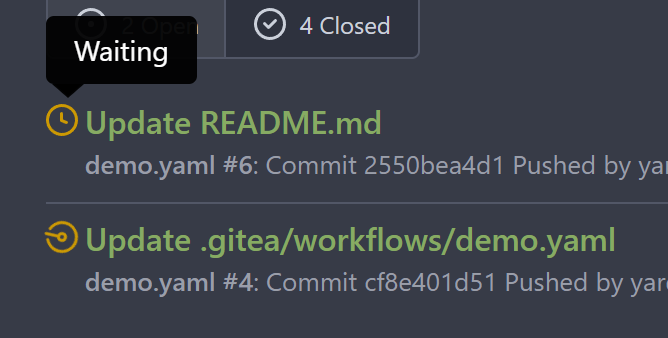
Attach a tooltip to the action status icon (#24614)
To clearly communicate the current state of the action       --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com>
This commit is contained in:
parent
4f1065030f
commit
9a0652f0b2
5 changed files with 35 additions and 9 deletions
|
|
@ -2,7 +2,7 @@
|
|||
{{range .Runs}}
|
||||
<li class="item gt-df gt-py-3 gt-ab">
|
||||
<div class="issue-item-left gt-df gt-mr-2">
|
||||
{{template "repo/actions/status" (dict "status" .Status.String)}}
|
||||
{{template "repo/actions/status" (dict "status" .Status.String "locale" $.locale)}}
|
||||
</div>
|
||||
<div class="issue-item-main action-item-main gt-f1 gt-fc gt-df gt-mr-3">
|
||||
<div class="issue-item-top-row">
|
||||
|
|
|
|||
|
|
@ -11,6 +11,7 @@
|
|||
{{- $className = .className -}}
|
||||
{{- end -}}
|
||||
|
||||
<span data-tooltip-content="{{.locale.Tr (printf "actions.status.%s" .status)}}">
|
||||
{{if eq .status "success"}}
|
||||
{{svg "octicon-check-circle-fill" $size (printf "text green %s" $className)}}
|
||||
{{else if eq .status "skipped"}}
|
||||
|
|
@ -24,3 +25,4 @@
|
|||
{{else}}
|
||||
{{svg "octicon-x-circle-fill" $size (printf "text red %s" $className)}}
|
||||
{{end}}
|
||||
</span>
|
||||
|
|
|
|||
|
|
@ -9,6 +9,14 @@
|
|||
data-locale-approve="{{.locale.Tr "repo.diff.review.approve"}}"
|
||||
data-locale-cancel="{{.locale.Tr "cancel"}}"
|
||||
data-locale-rerun="{{.locale.Tr "rerun"}}"
|
||||
data-locale-status-unknown="{{.locale.Tr "actions.status.unknown"}}"
|
||||
data-locale-status-waiting="{{.locale.Tr "actions.status.waiting"}}"
|
||||
data-locale-status-running="{{.locale.Tr "actions.status.running"}}"
|
||||
data-locale-status-success="{{.locale.Tr "actions.status.success"}}"
|
||||
data-locale-status-failure="{{.locale.Tr "actions.status.failure"}}"
|
||||
data-locale-status-cancelled="{{.locale.Tr "actions.status.cancelled"}}"
|
||||
data-locale-status-skipped="{{.locale.Tr "actions.status.skipped"}}"
|
||||
data-locale-status-blocked="{{.locale.Tr "actions.status.blocked"}}"
|
||||
>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -2,12 +2,14 @@
|
|||
Please also update the template file above if this vue is modified.
|
||||
-->
|
||||
<template>
|
||||
<SvgIcon name="octicon-check-circle-fill" class="text green" :size="size" :class-name="className" v-if="status === 'success'"/>
|
||||
<SvgIcon name="octicon-skip" class="text grey" :size="size" :class-name="className" v-else-if="status === 'skipped'"/>
|
||||
<SvgIcon name="octicon-clock" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'waiting'"/>
|
||||
<SvgIcon name="octicon-blocked" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'blocked'"/>
|
||||
<SvgIcon name="octicon-meter" class="text yellow" :size="size" :class-name="'job-status-rotate ' + className" v-else-if="status === 'running'"/>
|
||||
<SvgIcon name="octicon-x-circle-fill" class="text red" :size="size" v-else/>
|
||||
<span :data-tooltip-content="localeStatus">
|
||||
<SvgIcon name="octicon-check-circle-fill" class="text green" :size="size" :class-name="className" v-if="status === 'success'"/>
|
||||
<SvgIcon name="octicon-skip" class="text grey" :size="size" :class-name="className" v-else-if="status === 'skipped'"/>
|
||||
<SvgIcon name="octicon-clock" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'waiting'"/>
|
||||
<SvgIcon name="octicon-blocked" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'blocked'"/>
|
||||
<SvgIcon name="octicon-meter" class="text yellow" :size="size" :class-name="'job-status-rotate ' + className" v-else-if="status === 'running'"/>
|
||||
<SvgIcon name="octicon-x-circle-fill" class="text red" :size="size" v-else/>
|
||||
</span>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
|
|
@ -27,6 +29,10 @@ export default {
|
|||
className: {
|
||||
type: String,
|
||||
default: ''
|
||||
},
|
||||
localeStatus: {
|
||||
type: String,
|
||||
default: ''
|
||||
}
|
||||
},
|
||||
};
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
<div class="action-view-container">
|
||||
<div class="action-view-header">
|
||||
<div class="action-info-summary gt-ac">
|
||||
<ActionRunStatus :status="run.status" :size="20"/>
|
||||
<ActionRunStatus :locale-status="locale.status[run.status]" :status="run.status" :size="20"/>
|
||||
<div class="action-title">
|
||||
{{ run.title }}
|
||||
</div>
|
||||
|
|
@ -32,7 +32,7 @@
|
|||
<div class="job-brief-list">
|
||||
<div class="job-brief-item" v-for="(job, index) in run.jobs" :key="job.id">
|
||||
<a class="job-brief-link" :href="run.link+'/jobs/'+index">
|
||||
<ActionRunStatus :status="job.status"/>
|
||||
<ActionRunStatus :locale-status="locale.status[job.status]" :status="job.status"/>
|
||||
<span class="ui text gt-mx-3">{{ job.name }}</span>
|
||||
</a>
|
||||
<span class="step-summary-duration">{{ job.duration }}</span>
|
||||
|
|
@ -319,6 +319,16 @@ export function initRepositoryActionView() {
|
|||
approve: el.getAttribute('data-locale-approve'),
|
||||
cancel: el.getAttribute('data-locale-cancel'),
|
||||
rerun: el.getAttribute('data-locale-rerun'),
|
||||
status: {
|
||||
unknown: el.getAttribute('data-locale-status-unknown'),
|
||||
waiting: el.getAttribute('data-locale-status-waiting'),
|
||||
running: el.getAttribute('data-locale-status-running'),
|
||||
success: el.getAttribute('data-locale-status-success'),
|
||||
failure: el.getAttribute('data-locale-status-failure'),
|
||||
cancelled: el.getAttribute('data-locale-status-cancelled'),
|
||||
skipped: el.getAttribute('data-locale-status-skipped'),
|
||||
blocked: el.getAttribute('data-locale-status-blocked'),
|
||||
}
|
||||
}
|
||||
});
|
||||
view.mount(el);
|
||||
|
|
|
|||
Loading…
Reference in a new issue