mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-22 12:54:53 -05:00
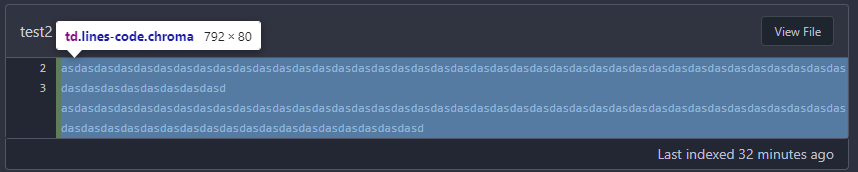
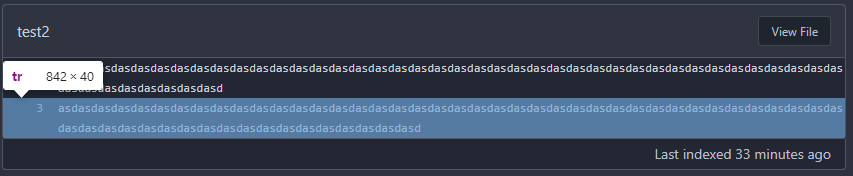
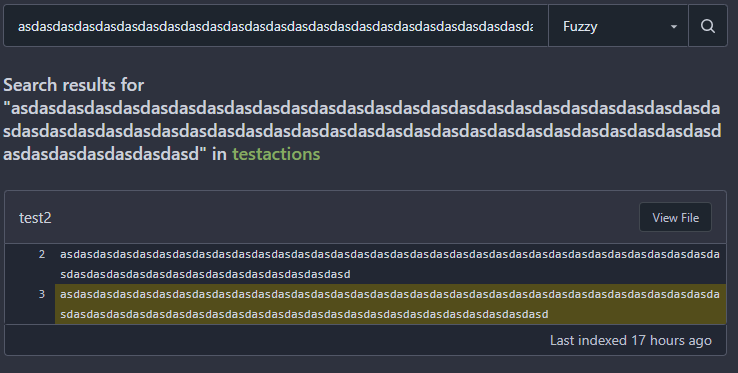
Backport #29260 by @yp05327 Fix #29136 Before: The result is a table and all line numbers are all in one row.   After:   ~~Updated:~~ ~~added `active` class to the target line.~~  Co-authored-by: yp05327 <576951401@qq.com> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> (cherry picked from commit 9db426ad8c7122633fa3e31a427fd1e65ddad334)
This commit is contained in:
parent
b76f370a3f
commit
9f7a51d3d7
4 changed files with 47 additions and 47 deletions
|
|
@ -16,14 +16,18 @@ import (
|
|||
|
||||
// Result a search result to display
|
||||
type Result struct {
|
||||
RepoID int64
|
||||
Filename string
|
||||
CommitID string
|
||||
UpdatedUnix timeutil.TimeStamp
|
||||
Language string
|
||||
Color string
|
||||
LineNumbers []int
|
||||
FormattedLines template.HTML
|
||||
RepoID int64
|
||||
Filename string
|
||||
CommitID string
|
||||
UpdatedUnix timeutil.TimeStamp
|
||||
Language string
|
||||
Color string
|
||||
Lines []ResultLine
|
||||
}
|
||||
|
||||
type ResultLine struct {
|
||||
Num int
|
||||
FormattedContent template.HTML
|
||||
}
|
||||
|
||||
type SearchResultLanguages = internal.SearchResultLanguages
|
||||
|
|
@ -70,7 +74,7 @@ func searchResult(result *internal.SearchResult, startIndex, endIndex int) (*Res
|
|||
var formattedLinesBuffer bytes.Buffer
|
||||
|
||||
contentLines := strings.SplitAfter(result.Content[startIndex:endIndex], "\n")
|
||||
lineNumbers := make([]int, len(contentLines))
|
||||
lines := make([]ResultLine, 0, len(contentLines))
|
||||
index := startIndex
|
||||
for i, line := range contentLines {
|
||||
var err error
|
||||
|
|
@ -93,21 +97,29 @@ func searchResult(result *internal.SearchResult, startIndex, endIndex int) (*Res
|
|||
return nil, err
|
||||
}
|
||||
|
||||
lineNumbers[i] = startLineNum + i
|
||||
lines = append(lines, ResultLine{Num: startLineNum + i})
|
||||
index += len(line)
|
||||
}
|
||||
|
||||
highlighted, _ := highlight.Code(result.Filename, "", formattedLinesBuffer.String())
|
||||
// we should highlight the whole code block first, otherwise it doesn't work well with multiple line highlighting
|
||||
hl, _ := highlight.Code(result.Filename, "", formattedLinesBuffer.String())
|
||||
highlightedLines := strings.Split(string(hl), "\n")
|
||||
|
||||
// The lines outputted by highlight.Code might not match the original lines, because "highlight" removes the last `\n`
|
||||
lines = lines[:min(len(highlightedLines), len(lines))]
|
||||
highlightedLines = highlightedLines[:len(lines)]
|
||||
for i := 0; i < len(lines); i++ {
|
||||
lines[i].FormattedContent = template.HTML(highlightedLines[i])
|
||||
}
|
||||
|
||||
return &Result{
|
||||
RepoID: result.RepoID,
|
||||
Filename: result.Filename,
|
||||
CommitID: result.CommitID,
|
||||
UpdatedUnix: result.UpdatedUnix,
|
||||
Language: result.Language,
|
||||
Color: result.Color,
|
||||
LineNumbers: lineNumbers,
|
||||
FormattedLines: highlighted,
|
||||
RepoID: result.RepoID,
|
||||
Filename: result.Filename,
|
||||
CommitID: result.CommitID,
|
||||
UpdatedUnix: result.UpdatedUnix,
|
||||
Language: result.Language,
|
||||
Color: result.Color,
|
||||
Lines: lines,
|
||||
}, nil
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -22,20 +22,7 @@
|
|||
<a role="button" class="ui basic tiny button" rel="nofollow" href="{{$repo.Link}}/src/commit/{{$result.CommitID | PathEscape}}/{{.Filename | PathEscapeSegments}}">{{ctx.Locale.Tr "repo.diff.view_file"}}</a>
|
||||
</h4>
|
||||
<div class="ui attached table segment">
|
||||
<div class="file-body file-code code-view">
|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td class="lines-num">
|
||||
{{range .LineNumbers}}
|
||||
<a href="{{$repo.Link}}/src/commit/{{$result.CommitID | PathEscape}}/{{$result.Filename | PathEscapeSegments}}#L{{.}}"><span>{{.}}</span></a>
|
||||
{{end}}
|
||||
</td>
|
||||
<td class="lines-code chroma"><code class="code-inner">{{.FormattedLines}}</code></td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
{{template "shared/searchfile" dict "RepoLink" $repo.Link "SearchResult" .}}
|
||||
</div>
|
||||
{{template "shared/searchbottom" dict "root" $ "result" .}}
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -44,20 +44,7 @@
|
|||
<a role="button" class="ui basic tiny button" rel="nofollow" href="{{$.SourcePath}}/src/commit/{{PathEscape $result.CommitID}}/{{PathEscapeSegments .Filename}}">{{ctx.Locale.Tr "repo.diff.view_file"}}</a>
|
||||
</h4>
|
||||
<div class="ui attached table segment">
|
||||
<div class="file-body file-code code-view">
|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td class="lines-num">
|
||||
{{range .LineNumbers}}
|
||||
<a href="{{$.SourcePath}}/src/commit/{{PathEscape $result.CommitID}}/{{PathEscapeSegments $result.Filename}}#L{{.}}"><span>{{.}}</span></a>
|
||||
{{end}}
|
||||
</td>
|
||||
<td class="lines-code chroma"><code class="code-inner">{{.FormattedLines}}</code></td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
{{template "shared/searchfile" dict "RepoLink" $.SourcePath "SearchResult" .}}
|
||||
</div>
|
||||
{{template "shared/searchbottom" dict "root" $ "result" .}}
|
||||
</div>
|
||||
|
|
|
|||
14
templates/shared/searchfile.tmpl
Normal file
14
templates/shared/searchfile.tmpl
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
<div class="file-body file-code code-view">
|
||||
<table>
|
||||
<tbody>
|
||||
{{range .SearchResult.Lines}}
|
||||
<tr>
|
||||
<td class="lines-num">
|
||||
<a href="{{$.RepoLink}}/src/commit/{{PathEscape $.SearchResult.CommitID}}/{{PathEscapeSegments $.SearchResult.Filename}}#L{{.Num}}"><span>{{.Num}}</span></a>
|
||||
</td>
|
||||
<td class="lines-code chroma"><code class="code-inner">{{.FormattedContent}}</code></td>
|
||||
</tr>
|
||||
{{end}}
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
Loading…
Reference in a new issue