Fixes #20998
The basic modal actions were set up for basic confirmation-style modals,
however this modal also has a special form input, which instead requires
a form in the modal itself.
The basic modal actions are indirectly controlled by JS and are simple
`<div>` elements, whereas this requires a `<button>` to submit.
This appears to be similar to how we do it in (for example) the repo
deletion modal.
Signed-off-by: jolheiser <john.olheiser@gmail.com>
This commit adds the possibility to click the labels in the message
"User added/removed the X label", which will lead to the issues page,
filtered by the clicked label.
This pull requests aims to fix #19768
_I've tried to follow the contribution guidelines as carefully as
possible, but in case I made a mistake: Please correct me._
<!--
Please check the following:
1. Make sure you are targeting the `main` branch, pull requests on
release branches are only allowed for bug fixes.
2. Read contributing guidelines:
https://github.com/go-gitea/gitea/blob/main/CONTRIBUTING.md
3. Describe what your pull request does and which issue you're targeting
(if any)
-->
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Remove this small, but unnecessary
[module](https://fomantic-ui.com/elements/image.html) and use `img`
selector over previous `.image`. Did a few tests, could not notice any
visual regression.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
<!--
Please check the following:
1. Make sure you are targeting the `main` branch, pull requests on
release branches are only allowed for bug fixes.
2. Read contributing guidelines:
https://github.com/go-gitea/gitea/blob/main/CONTRIBUTING.md
3. Describe what your pull request does and which issue you're targeting
(if any)
-->
This attempts to correct #21126 , where the content of the page is not
center-aligned.
(Note: I think this contains the right commits - but, those other
commits seem superfluous. I'm not sure I've made the pull request
correctly. I don't often use the pull request pattern when working,
opting to use the merge-request pattern instead for my workplace. If
there are any issues, please let me know and I will try to correct
them.)
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
The `go-licenses` make task introduced in #21034 is being run on make vendor
and occasionally causes an empty go-licenses file if the vendors need to
change. This should be moved to the generate task as it is a generated file.
Now because of this change we also need to split generation into two separate
steps:
1. `generate-backend`
2. `generate-frontend`
In the future it would probably be useful to make `generate-swagger` part of `generate-frontend` but it's not tolerated with our .drone.yml
Ref #21034
Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: delvh <dev.lh@web.de>
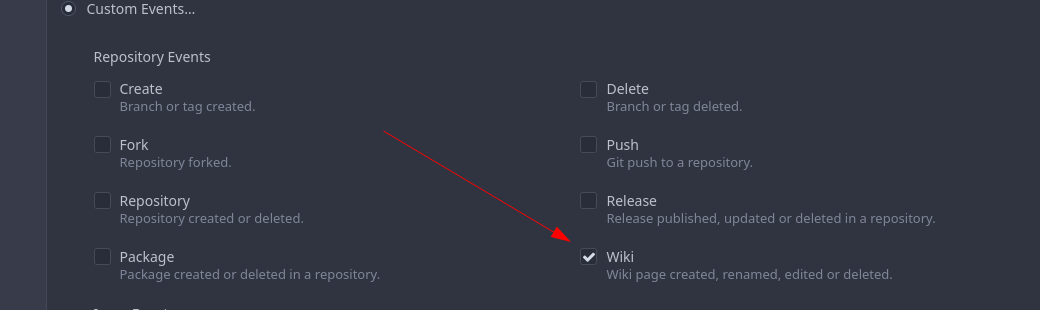
Add support for triggering webhook notifications on wiki changes.
This PR contains frontend and backend for webhook notifications on wiki actions (create a new page, rename a page, edit a page and delete a page). The frontend got a new checkbox under the Custom Event -> Repository Events section. There is only one checkbox for create/edit/rename/delete actions, because it makes no sense to separate it and others like releases or packages follow the same schema.

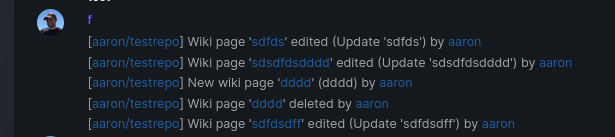
The actions itself are separated, so that different notifications will be executed (with the "action" field). All the webhook receivers implement the new interface method (Wiki) and the corresponding tests.
When implementing this, I encounter a little bug on editing a wiki page. Creating and editing a wiki page is technically the same action and will be handled by the ```updateWikiPage``` function. But the function need to know if it is a new wiki page or just a change. This distinction is done by the ```action``` parameter, but this will not be sent by the frontend (on form submit). This PR will fix this by adding the ```action``` parameter with the values ```_new``` or ```_edit```, which will be used by the ```updateWikiPage``` function.
I've done integration tests with matrix and gitea (http).

Fix #16457
Signed-off-by: Aaron Fischer <mail@aaron-fischer.net>
The webhook payload should use the right ref when it‘s specified in the testing request.
The compare URL should not be empty, a URL like `compare/A...A` seems useless in most cases but is helpful when testing.
There are several places in templates/repo/issue/view_content/comments.tmpl where links are made to Posters or Assignees who are Ghosts or have IDs <0.
Fix #20559
Signed-off-by: Andrew Thornton <art27@cantab.net>
Each repo has a bar which shows the used programming languages. If you want to know, what language is behind a color, you need to click the bar. With this PR, you just need to hover over the color the view the name.
If there is only one "Add comment" button (when there are pending review comments), the quick-submit should submit the form with is_review=true even if the "Add comment" button is not really clicked.
Close #20990
* feat: extend issue template for yaml
* feat: support yaml template
* feat: render form to markdown
* feat: support yaml template for pr
* chore: rename to Fields
* feat: template unmarshal
* feat: split template
* feat: render to markdown
* feat: use full name as template file name
* chore: remove useless file
* feat: use dropdown of fomantic ui
* feat: update input style
* docs: more comments
* fix: render text without render
* chore: fix lint error
* fix: support use description as about in markdown
* fix: add field class in form
* chore: generate swagger
* feat: validate template
* feat: support is_nummber and regex
* test: fix broken unit tests
* fix: ignore empty body of md template
* fix: make multiple easymde editors work in one page
* feat: better UI
* fix: js error in pr form
* chore: generate swagger
* feat: support regex validation
* chore: generate swagger
* fix: refresh each markdown editor
* chore: give up required validation
* fix: correct issue template candidates
* fix: correct checkboxes style
* chore: ignore .hugo_build.lock in docs
* docs: separate out a new doc for merge templates
* docs: introduce syntax of yaml template
* feat: show a alert for invalid templates
* test: add case for a valid template
* fix: correct attributes of required checkbox
* fix: add class not-under-easymde for dropzone
* fix: use more back-quotes
* chore: remove translation in zh-CN
* fix EasyMDE statusbar margin
* fix: remove repeated blocks
* fix: reuse regex for quotes
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
The layout on the review code view was broken depending on length of the text. Change all three buttons to icons with tooltip to make more space for these long texts.
Fixes: #20922
Adds a new option to only show relevant repo's on the explore page, for bigger Gitea instances like Codeberg this is a nice option to enable to make the explore page more populated with unique and "high" quality repo's. A note is shown that the results are filtered and have the possibility to see the unfiltered results.
Co-authored-by: vednoc <vednoc@protonmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
This should solve the main problem of dynamic assets getting stale after
a version upgrade. Everything not affected will use query-string based
cache busting, which includes files loaded via HTML or worker scripts.
Related to #20650.
This will fix the behavior of the single repo action for pull requests and disables the button for other screens that don't have a single repo action currently.
Gitea used to return 500 on the /:user/:repo/:commit route due to locale
being undefined in the escape_title template.
Co-authored-by: bad <badatnames@tutanota.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: zeripath <art27@cantab.net>
This PR rewrites the invisible unicode detection algorithm to more
closely match that of the Monaco editor on the system. It provides a
technique for detecting ambiguous characters and relaxes the detection
of combining marks.
Control characters are in addition detected as invisible in this
implementation whereas they are not on monaco but this is related to
font issues.
Close #19913
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Make branch icon stand out more
- Currently the branch icon is "squashed" between the two branch names
and feels a bit "amateur-ish" to my feeling(relative to other UI
elements).
- This patch tries to improve that by making the icon bigger
and by adding some margin to not have a "squashed" icon.
- This patch also includes a "fix", for some reason this symbol is not
centering correctly within the span(or without for that matter), so
simply manually patch this by adding `bottom: 1.px`.
* Use svg
* Apply suggestion
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Previous solution that re-purposed the 'hide' class by making it
`!important` had various unintended side-effects where jQuery .show() was
not able to outweight it. Use a separate class to prevent these
interactions.
* Fix commit status popover and switch to svg icons
* margin tweak
* fix integration, use warning sign for error to match previous
* remove fix from here, will be a new pr
* use top/bottom positioning
* vertically center
* use no-entry over alert oction
* add exclamation icon
* fix test selector
* more test fixes
Fix two regressions from #20602:
- Restore the 'History' button that was previously unable to render
because it's show condition was never hit
- Hide the 'Add File' button when there would be no items in the
dropdown.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* Rework repo buttons
- Replace "New PR" and "Go to File" button with Icon Button
- Move all "Add File" actions into a dropdown button
- Remove most custom styling of clone buttons
- Margin and wiki tweaks
Buttons are now all equal height, mobile layout wraps gracefully.
Fixes: https://github.com/go-gitea/gitea/issues/13671
Replaces: https://github.com/go-gitea/gitea/pull/20375
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
* Added support for Pub packages.
* Update docs/content/doc/packages/overview.en-us.md
Co-authored-by: Gergely Nagy <algernon@users.noreply.github.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Gergely Nagy <algernon@users.noreply.github.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
* `PROTOCOL`: can be smtp, smtps, smtp+startls, smtp+unix, sendmail, dummy
* `SMTP_ADDR`: domain for SMTP, or path to unix socket
* `SMTP_PORT`: port for SMTP; defaults to 25 for `smtp`, 465 for `smtps`, and 587 for `smtp+startls`
* `ENABLE_HELO`, `HELO_HOSTNAME`: reverse `DISABLE_HELO` to `ENABLE_HELO`; default to false + system hostname
* `FORCE_TRUST_SERVER_CERT`: replace the unclear `SKIP_VERIFY`
* `CLIENT_CERT_FILE`, `CLIENT_KEY_FILE`, `USE_CLIENT_CERT`: clarify client certificates here
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Default clone URLs to HTTP(S) in DOM rendering. JS will immediately
replace this if the user preference is SSH.
Fixes: https://github.com/go-gitea/gitea/issues/20558
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
The button 'primary' class needs to be set in a synchronous script to prevent flicker of the button which was regressed recently, fixed that.
Additionally, reduced the two script tags to just one, the previous scripts were actually initializing the buttons thrice on the empty repo page, now it only initializes once. Finally, removed duplicate code and re-used the inline function in the update code as well.
I had to split out the script into a separate template as on the empty repo page, the script needs access to the clone URL span in the example text, which is rendered below the clone buttons, so buttons and script could not be combined.
- Add a new push mirror to specific repository
- Sync now ( send all the changes to the configured push mirrors )
- Get list of all push mirrors of a repository
- Get a push mirror by ID
- Delete push mirror by ID
Signed-off-by: Mohamed Sekour <mohamed.sekour@exfo.com>
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: zeripath <art27@cantab.net>
* Add latest commit's SHA to content response
- When requesting the contents of a filepath, add the latest commit's
SHA to the requested file.
- Resolves #12840
* Add swagger
* Fix NPE
* Fix tests
* Hook into LastCommitCache
* Move AddLastCommitCache to a common nogogit and gogit file
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Prevent NPE
Co-authored-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Sometimes users want to receive email notifications of messages they create or reply to,
Added an option to personal preferences to allow users to choose
Closes #20149
Use body text color in for links in the repository files table
Issue/PR links (`.ref-issue`) will not be affected, as seen in other git services.
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
Examining Organization membership should not necessarily require sign-in if the organization is public and the members are public. Therefore we should adjust `/org/{org}/members` to not require login.
Fix #7501
Signed-off-by: a1012112796 <1012112796@qq.com>
Co-authored-by: zeripath <art27@cantab.net>
Introduce a separate .eslintrc in the Vue components folder to
selectively enable vue-eslint-parser there, so that the rest of the
files can use eslint's core parser which can deal with hashbangs.
The fact that the eslint-disable comments worked in HTML was a
unintended side-effect of the files being parsed via vue-eslint-parser,
so I had to disable the parsing of these files in .eslintrc.yaml to make
it work, and finally decided to remove eslint-plugin-html as it causes
more issues than it solves.
`login_name` (Authentication Sign-in Name) is not included in the response of `adminUserCreate` API.
This PR is to return user-specified `login_name` if there is one.
`PATCH /repos/{owner}/{repo}` API allows users to update `allow_rebase_update`, `default_delete_branch_after_merge`, but `GET /repos/{owner}/{repo}` API does not return these two options, and API users has no other ways to find the state of these two options.
This PR add `allow_rebase_update`, `default_delete_branch_after_merge` to repository query api response.
* Fixes issue #19603 (Not able to merge commit in PR when branches content is same, but different commit id)
* fill HeadCommitID in PullRequest
* compare real commits ID as check for merging
* based on @zeripath patch in #19738
[spectral](https://github.com/stoplightio/spectral) lints
openapi/swagger files for mistakes of which it has identified a few and
which I've fixed.
I had to put it into `lint-frontend` because it depends on node_modules
so can not run on Drone during the backend target. I plan to refactor
these targets later to `lint-js` and `lint-go` so that they are
categorized based on the tool dependencies.
* Use dedicated draft PR icon when possible
- Currently the generic pull-request icon is used for draft PR's. This
patch changes that by using the dedicated icon for this.
- Resolves #20296
* Use draft title
Support synchronizing with the push mirrors whenever new commits are pushed or synced from pull mirror.
Related Issues: #18220
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Unfortunately there is a bug in #20108 where the translation call was
not updated to use `.locale` from `.i18n`.
This PR updates the template to use `.locale`.
Signed-off-by: Andrew Thornton <art27@cantab.net>
The use of `m-4 text black` for the notification bell results in this
icon being shifted upwards. Instead we should use the `item` class but
adjust `not-mobile` and `mobile-only` to make their `display: none`
settings `!important`.
(As an aside: This is probably one of the only times we should use
`!important` in our less files and the rest should be avoided or
removed.)
Ref #20069
Revert #20236
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Adjust class for mobile has the problem of double small bells
* Update templates/base/head_navbar.tmpl
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: Gusted <williamzijl7@hotmail.com>
* Adjust template for #20069 smallbell
* Adjust notification Unread Count variable to global and count bell position with mobile
* Adjust bell icon style
* Adjust smallbell to middle
* Avoid using inline styles
* move notificationUnreadCount to a general code block, reduce changed lines
* Solved conflicts
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
* Prototyping
* Start work on creating offsets
* Modify tests
* Start prototyping with actual MPH
* Twiddle around
* Twiddle around comments
* Convert templates
* Fix external languages
* Fix latest translation
* Fix some test
* Tidy up code
* Use simple map
* go mod tidy
* Move back to data structure
- Uses less memory by creating for each language a map.
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Add some comments
* Fix tests
* Try to fix tests
* Use en-US as defacto fallback
* Use correct slices
* refactor (#4)
* Remove TryTr, add log for missing translation key
* Refactor i18n
- Separate dev and production locale stores.
- Allow for live-reloading in dev mode.
Co-authored-by: zeripath <art27@cantab.net>
* Fix live-reloading & check for errors
* Make linter happy
* live-reload with periodic check (#5)
* Fix tests
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
If a user wants to verify an SSH public key from their account they have
to sign the randomly generated token with their private key.
Prior to this change the example command prompted to sign the token with
their public key instead.
Signed-off-by: Robert Lützner <robert.luetzner@pm.me>