Giteabot
6724373288
Tweak and fix toggle checkboxes ( #30527 ) ( #30531 )
...
Backport #30527 by @silverwind
Fixes: https://github.com/go-gitea/gitea/issues/30524 . Slightly restyled
them so that the "knob" is contained inside the background.
<img width="179" alt="Screenshot 2024-04-16 at 21 58 09"
src="https://github.com/go-gitea/gitea/assets/115237/be94517b-9cb7-46e2-ae96-fcf6767ce4ba ">
<img width="187" alt="Screenshot 2024-04-16 at 21 58 50"
src="https://github.com/go-gitea/gitea/assets/115237/c13a1959-5c5a-4e88-9225-e5f6fb72e3e0 ">
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit d5525b714322bf8a39334b045dffe368c6207e01)
2024-04-21 18:08:18 +02:00
silverwind
8b54d38cbe
Various improvements for long file and commit names ( #30374 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29438
This contains numerous enhancements for how large commit messages and
large filenames render. Another notable change is that the file path is
no longer cut off by backend at 30 chars, but rendered in full with
wrapping.
<img width="1329" alt="Screenshot 2024-04-09 at 21 53 57"
src="https://github.com/go-gitea/gitea/assets/115237/5ccbb3d6-643a-4f60-ba79-3572b36d5182 ">
<hr>
<img width="711" alt="Screenshot 2024-04-09 at 21 44 24"
src="https://github.com/go-gitea/gitea/assets/115237/6ffe8fbb-407c-4aa7-b591-3d80daea7d57 ">
<hr>
<img width="439" alt="Screenshot 2024-04-09 at 21 19 03"
src="https://github.com/go-gitea/gitea/assets/115237/1ec7f6e9-2fd8-4841-87eb-6ca02ab9cd61 ">
<hr>
<img width="444" alt="Screenshot 2024-04-09 at 21 18 52"
src="https://github.com/go-gitea/gitea/assets/115237/70931b9e-5841-477e-b3bc-98f8d2662964 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 50099d7af436785daf66a3a9f27bd5c009f90684)
Conflicts:
- templates/repo/diff/box.tmpl
Picked Gitea's version, because it appears we missed a
gt-gap-1 => tw-gap-1 conversion
- web_src/css/repo.css
Conflict due to tag signature highlighting, resolved by
adding the Gitea changes on top of ours manually.
(cherry picked from commit 28170b517914f00449dbce8ba91e02fa1f0f84e5)
2024-04-15 16:33:51 +02:00
Giteabot
952f4befa9
Reduce checkbox size to 15px ( #30346 ) ( #30347 )
...
Backport #30346 by @silverwind
16 seems to big, 14 too small. Let's do 15. Alignment:
<img width="181" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/f2988611-dee2-492e-a18f-dc5ab3a1cd6c ">
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 4c8c10b3dff864c935f02df8796937e2594ecd5e)
2024-04-15 16:22:17 +02:00
Giteabot
7dfe3fe2cb
Add --page-spacing variable, fix admin dashboard notice ( #30302 ) ( #30323 )
...
Backport #30302 by @silverwind
Fixes https://github.com/go-gitea/gitea/issues/30293 and introduce the
`--page-spacing` variable which holds the spacing between the elements
on the page. This is working vertically for all pages, including ones
that have fomantic grid, and horizontally for all that use
`flex-container`.
The `.page-content > :first-child:not(.secondary-nav)` selector uses
margin which in some cases enables to adjacent margins to overlap, which
is nice.
<img width="1320" alt="Screenshot 2024-04-06 at 01 35 19"
src="https://github.com/go-gitea/gitea/assets/115237/3e81e707-e9ff-4b7f-a211-3d98f4f85353 ">
---
<img width="1327" alt="Screenshot 2024-04-06 at 01 35 45"
src="https://github.com/go-gitea/gitea/assets/115237/aad196c0-9e21-4c06-ae59-7e33a76c61e1 ">
---
<img width="1321" alt="Screenshot 2024-04-06 at 01 35 31"
src="https://github.com/go-gitea/gitea/assets/115237/785f6c5d-08b6-4e66-aa16-aeca7cfed3ad ">
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit db370c47a69b2fb17d8b16c8025451efde5c33b6)
2024-04-15 16:16:37 +02:00
Earl Warren
666432d15b
Merge pull request '[v1.22/gitea] week 15 cherry pick to v7.0' ( #3113 ) from earl-warren/forgejo:wip-v7.0-gitea-cherry-pick into v7.0/forgejo
...
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/3113
Reviewed-by: Gusted <gusted@noreply.codeberg.org>
2024-04-10 05:00:07 +00:00
Giteabot
e40ab6d0bd
Fix spacing in issue navbar ( #30238 ) ( #30242 )
...
Backport #30238 by @silverwind
Create a new `issue-navbar` class specifically for this bar, previous
class used in many places and I thought I had them all removed, but not
this one.
Fixes: https://github.com/go-gitea/gitea/issues/30226
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 39322d9fc4644d2ede3efe3a9c4efee2e493d4cd)
2024-04-08 11:44:09 +02:00
Giteabot
94fc99c217
Prevent flash of dropdown menu on labels list ( #30215 ) ( #30216 )
...
Backport #30215 by @silverwind
On the labels list, This `left` class caused the dropdown content to
flash on page load until JS had hidden it. Remove it as I see no purpose
to it.
<img width="215" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/9e1de97f-dd89-41e0-9229-5c4a786ba762 ">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 3ff4a6936b5ee05b3df945c466285de47ea87ef2)
2024-04-08 11:39:53 +02:00
Giteabot
d573c22a98
Fix unclickable checkboxes ( #30195 ) ( #30199 )
...
Backport #30195 by @silverwind
Fix https://github.com/go-gitea/gitea/issues/30185 , regression from
https://github.com/go-gitea/gitea/pull/30162 .
The checkboxes were unclickable because the label was positioned over
the checkbox with `padding`. Now it uses `margin` so the checkbox itself
will be clickable in all cases.
Secondly, I changed the for/id linking to also add missing `for`
attributes when `id` is present. The other way around (only `for`
present) is currently not handled and I think there are likey no
occurences in the code and introducing new non-generated `id`s might
cause problems elsewhere if we do, so I skipped on that.
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 9d38c4d60ef5bd015e1430386e38d9f32e050f8f)
2024-04-08 11:30:27 +02:00
HEREYUA
b912e26e5f
Fix:the rounded corners of the folded file are not displayed correctly ( #29953 )
...
Fix: [#29933 ](https://github.com/go-gitea/gitea/issues/29933 )
**Before**

**After**

---------
Co-authored-by: silverwind <me@silverwind.io>
Conflicts:
- web_src/css/modules/segment.css
Ported by adding the new selector with a larger radius,
keeping the existing one with ours.
(cherry picked from commit 43122ca984
2024-04-08 09:29:21 +00:00
Giteabot
7ac46f1151
Remove fomantic checkbox module ( #30162 ) ( #30168 )
...
Backport #30162 by @silverwind
CSS is pretty slim already and the `.ui.toggle.checkbox` sliders on
admin page also still work. The only necessary JS is the one that links
`input` and `label` so that it can be toggled via label. All checkboxes
except the markdown ones render at `--checkbox-size: 16px` now.
<img width="174" alt="Screenshot 2024-03-28 at 22 15 10"
src="https://github.com/go-gitea/gitea/assets/115237/3455c1bb-166b-47e4-9847-2d20dd1f04db ">
<img width="499" alt="Screenshot 2024-03-28 at 21 00 07"
src="https://github.com/go-gitea/gitea/assets/115237/412be2b3-d5a0-478a-b17b-43e6bc12e8ce ">
<img width="83" alt="Screenshot 2024-03-28 at 22 14 34"
src="https://github.com/go-gitea/gitea/assets/115237/d8c89838-a420-4723-8c49-89405bb39474 ">
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
(cherry picked from commit 591759fdfae43bc87323b644919cc9581bff1d81)
2024-04-08 11:28:31 +02:00
0ko
ea0e8caa6f
Fix selector inner radius
...
- Fixes https://codeberg.org/forgejo/forgejo/issues/2835
2024-03-30 22:35:38 +00:00
silverwind
c5ac296cd9
Fix table alignment classes ( #30144 )
...
Fixes https://github.com/go-gitea/gitea/issues/30142 , regression from
https://github.com/go-gitea/gitea/pull/30047 . I searched the codebase
and only `bottom aligned` was definitely not in use so I removed it.
(cherry picked from commit b08c7afe5f60075ed62a5ffe034b88624983d007)
2024-03-30 07:17:31 +01:00
silverwind
8d2b764607
Fix download buttons on branches page ( #30147 )
...
Fixes https://github.com/go-gitea/gitea/issues/30143 , regression from
https://github.com/go-gitea/gitea/pull/29920 .
We have `.button` on the repo page, but on the branch page it's a
`.btn`. Eventually we should find a solution to have a single button
class but until then this solution should be acceptable.
(cherry picked from commit c85619b82d19a928cb219eba3f38473928b29b0c)
2024-03-30 07:17:31 +01:00
silverwind
8bc4c1c9b0
Remove fomantic label module ( #30081 )
...
Of note is the CSS has references to "floating label" and "transparent
label" but I could not find those anywhere in the code. They are related
to https://github.com/go-gitea/gitea/pull/3939 , but I think these have
long been removed.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 643e6b09587a89dba1f6b58ae21e5d0e7cfd9776)
Conflicts:
web_src/css/base.css
trivial context conflict
2024-03-30 07:17:31 +01:00
silverwind
c7091d5476
Restore aligned grid column CSS ( #30106 )
...
Fixes #30097 , regression from #29894 .
(cherry picked from commit 30a561ce569fcb1dfc12edf658104a126281494d)
2024-03-30 07:17:30 +01:00
silverwind
11765a8206
Fix table header text-align ( #30084 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/30047 .
Apparently tables have certain user-agent styles that center inside
`<th>` etc. Restored the original fomantic rules for these.
Before:
<img width="1332" alt="Screenshot 2024-03-25 at 21 59 33"
src="https://github.com/go-gitea/gitea/assets/115237/e06a5509-b505-4752-9b6e-91d5ed49f61d ">
After:
<img width="1330" alt="Screenshot 2024-03-25 at 21 59 40"
src="https://github.com/go-gitea/gitea/assets/115237/6444817f-dd61-4a1e-a8b3-959c2780148d ">
(cherry picked from commit dd75237c3492140140c7413d788bd961692048d8)
2024-03-30 07:17:30 +01:00
silverwind
c5745f9d24
Remove fomantic table module ( #30047 )
...
Big CSS module. I tested basic functionality on admin and commits table.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit f73d891fc4979cbd704d145f7e892f73d0eb5e39)
2024-03-30 07:17:30 +01:00
silverwind
553ef46226
Fix button hover border ( #30048 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/30014 . The
rule was to broad and affecting things like `primary` button
unintentionally.
(cherry picked from commit bbaf62589fe538be4afc86455d772360de80e7d8)
2024-03-30 07:17:30 +01:00
silverwind
5016bc5d5c
Migrate gt-hidden to tw-hidden ( #30046 )
...
We have to define this one in helpers.css because tailwind only
generates a single class but certain things rely on this being
double-class. Command ran:
```sh
perl -p -i -e 's#gt-hidden#tw-hidden#g' web_src/js/**/* templates/**/* models/**/* web_src/css/**/*
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit ec3d467f15a683b305ac165c3eba6683628dcb25)
Conflicts:
templates/install.tmpl
templates/repo/diff/conversation.tmpl
templates/repo/issue/view_content/conversation.tmpl
templates/repo/issue/view_content/sidebar.tmpl
templates/repo/issue/view_title.tmpl
resolved by prefering Forgejo version and applying the
commands to all files
2024-03-30 07:17:29 +01:00
silverwind
c5eae64e06
Remove fomantic segment module ( #30042 )
...
Another CSS-only module. Also, I re-ordered the imports based on
[original fomantic
order](https://github.com/fomantic/Fomantic-UI/blob/2.8.7/src/semantic.less ).
(cherry picked from commit 8d93cea2969730fc8f3bdeb3704a3b89db0bbcc0)
2024-03-30 07:17:29 +01:00
silverwind
510252613f
[Port] gitea#30036: Remove fomantic container module
...
Small CSS module. There was a ordering conflict between `.ui.menu` and
`.ui.container` which I've solved by adding the `.ui.menu` rule into
base.
Co-authored-by: Giteabot <teabot@gitea.io>
---
Conflict resolution: None
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit 2d281704de8c5b67592dd7f9362620927230ef2b)
2024-03-28 16:43:14 +01:00
silverwind
4834583f02
[Port] gitea#30033: Remove fomantic header module
...
Likely still a few useless classes left, but I think I at least don't
have missed any.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
---
Conflict resolution: Trivial
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit f22fe4e1944d8084dec7c04f064a8e782fca94d4)
2024-03-28 16:43:14 +01:00
silverwind
a579a0f318
[Port] gitea#30014: Various code view improvements
...
1. Restore missing styles for message close icon
2. Move `code-line-button` so that it does not go off-screen on small
viewports
3. Make `code-line-button` look and behave like other buttons
4. Make `code-line-button` work in blame
5. Make the active selection span the whole line, not just the code part
6. Tweak colors, make dark theme code bg darker, make line numbers same
color in diff and file view.
7. Move code background to parent, fixing border radius and other
problems
8. Enable code wrap in blame
9. Improve blame responsiveness
10. Remove `--color-code-sidebar-bg` in blame, now it uses same
background as code
11. Rename `--color-active-line` to `--color-highlight-bg`
12. Add `--color-highlight-bg`
13. Fix button group borders on hover and border-right on last button.
<img width="1343" alt="Screenshot 2024-03-23 at 22 34 13"
src="https://github.com/go-gitea/gitea/assets/115237/fcbb919f-5dc3-43f0-97f6-870d6f412554 ">
<img width="1334" alt="Screenshot 2024-03-23 at 22 34 26"
src="https://github.com/go-gitea/gitea/assets/115237/ca44c3b7-4328-4645-ba49-b0dc6a5ac06d ">
<img width="1338" alt="Screenshot 2024-03-23 at 22 34 57"
src="https://github.com/go-gitea/gitea/assets/115237/00eb0b5a-1ec7-4669-a94a-4602b9d1c1ac ">
<img width="1337" alt="Screenshot 2024-03-23 at 22 34 42"
src="https://github.com/go-gitea/gitea/assets/115237/752edc4a-064f-413c-9dff-c086187fcd85 ">
Fixes: https://github.com/go-gitea/gitea/issues/18074
---
Conflict resolution: Trivial.
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit db01bf6cc88a8a7b5132b9306b3af1649566b10f)
2024-03-28 16:43:14 +01:00
silverwind
1ee494a045
[Port] gitea#29982 Introduce .secondary-nav and handle .page-content spacing universally
...
Fixes: https://github.com/go-gitea/gitea/issues/29981 . Introduce
`.secondary-nav` as a universal way for styling and margin adjustments
inside `.page-content`.
If the first child of `.page-content` is `.secondary-nav`, we add margin
below it, otherwise we add padding to the first child. Notable changes:
- `--color-header-wrapper` is replaced with `--color-secondary-nav-bg`.
- `navbar` class is removed.
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
---
Conflict resolution: Trivial conflict & changed selector to reflect new
classes.
Ref: https://codeberg.org/forgejo/forgejo/issues/2776
(cherry picked from commit 3ccda41a539b8ba7841919ee12dc2877ddc03818)
2024-03-28 16:43:09 +01:00
wxiaoguang
65e190ae8b
Refactor repo header/list ( #29969 )
...
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
(cherry picked from commit bfa160fc98a23923b6ce1cd4d99e8970d937d6ec)
Conflicts:
templates/explore/repo_list.tmpl
templates/repo/header.tmpl
web_src/css/repo/header.css
Resolved the template conflicts by porting the changes to Forgejo (in
case of `header.tmpl`, applying the changes in `header_fork.tmpl). In
case of the CSS change, opted to take Gitea's version and drop the
entire media query.
2024-03-27 09:22:24 +01:00
Earl Warren
522eb73ec9
lint: apply lint-frontend-fix
2024-03-26 19:04:28 +01:00
silverwind
dda010cddf
Remove fomantic grid module ( #29894 )
...
Removed the grid module and moved the used parts it into our own CSS,
eliminating around 75% unused CSS in turn.
(cherry picked from commit 286268c9155c9e0b3a3aa0a18675111e5b744a5b)
2024-03-26 19:04:26 +01:00
silverwind
f2fc2dcfc9
Load citation JS only when needed ( #29855 )
...
Previously, the citation js would load every time when opening a citable
repo. Now it only loads when the user clicks the button for it. The
loading state is representend with a spinner on the button:
<img width="83" alt="Screenshot 2024-03-17 at 00 25 13"
src="https://github.com/go-gitea/gitea/assets/115237/29649089-13f3-4974-ab81-e12c0f8e651f ">
Diff ist best viewed with whitespace hidden.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 4b1c88628a6856e533ff10d346ca5bd73ce952b3)
2024-03-20 08:46:30 +01:00
silverwind
cd83e8bce6
Remove fomantic message module ( #29856 )
...
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
(cherry picked from commit 4e547822f348c2963e0db33135b45d43dfc58df8)
2024-03-20 08:46:30 +01:00
silverwind
5a16c9d9c0
Add <overflow-menu>, rename webcomponents ( #29400 )
...
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74 ">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e ">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245 ">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976 )~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 256a1eeb9a67b18c62a10f5909b584b7b220848a)
Conflicts:
options/locale/locale_en-US.ini
templates/package/content/cargo.tmpl
templates/package/content/cran.tmpl
templates/package/content/debian.tmpl
templates/package/content/maven.tmpl
2024-03-20 08:46:29 +01:00
silverwind
9df7f56361
Fix Safari spinner rendering ( #29801 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29041
Fixes: https://github.com/go-gitea/gitea/pull/29713
Any of the `width: *-content` properties seem to workaround this Webkit
bug, this one seemed most suitable.
(cherry picked from commit 35def319fdb8c73aa5e2c52fad5230d287e2bd93)
2024-03-20 08:46:29 +01:00
silverwind
9511485142
Apply compact padding to small buttons with svg icons ( #29471 )
...
The buttons on the repo release tab were larger in height than on other
tabs because one of them contained the RSS icon which stretched the
button height by 3px. Workaround this problem by applying the "compact"
padding to any such button. They are within 0.4px in height now to
non-icon buttons.
Before:
<img width="406" alt="Screenshot 2024-02-28 at 15 30 23"
src="https://github.com/go-gitea/gitea/assets/115237/805bb93a-6fe4-40a0-82d1-03001bee8ecf ">
After:
<img width="407" alt="Screenshot 2024-02-28 at 15 38 43"
src="https://github.com/go-gitea/gitea/assets/115237/27707588-890f-4852-ab08-105a57eda880 ">
For comparison, button on issue tab:
<img width="452" alt="Screenshot 2024-02-28 at 15 31 46"
src="https://github.com/go-gitea/gitea/assets/115237/74ac13d5-d016-49ba-9dd9-40ed32a748e9 ">
(cherry picked from commit 850fc2516e67049ec195c72d861896b275bd09d1)
2024-03-06 12:10:44 +08:00
Otto Richter
4d2c019b5a
Add focus styling to most button types
...
While it might be favourable to have distinct focus and hover styling,
having no focus styling at all makes keyboard navigation very difficult.
Some people consider :focus to be equal to a keyboard-driven :hover, so
I'm moving the focus pseudo-classes from being a no-op to adding the
hover styling.
2024-03-02 14:31:10 +01:00
Otto Richter
30e0b2f851
Label and focus styling for mobile menu button
2024-03-02 14:31:10 +01:00
Yarden Shoham
0e650dca30
Make loading animation less aggressive ( #28955 )
...
The current animation loops in a very fast manner, causing a slight
feeling of uncomfortableness. This change slows it a bit for a smoother
experience.
# Before

# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
2024-01-27 20:27:37 +08:00
wxiaoguang
8989d466ed
Fix flex container width ( #28603 )
...
Fix #28489
2023-12-24 22:39:02 +08:00
wxiaoguang
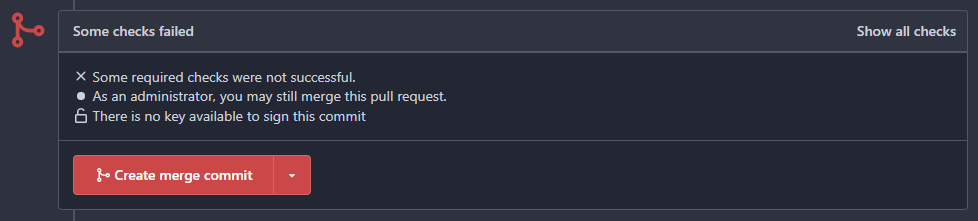
10a6ebb3fd
Fix the overflow style for "Hide all checks" ( #27932 )
...
Fix #27928
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-11-07 18:53:35 +00:00
yp05327
dcb648ee71
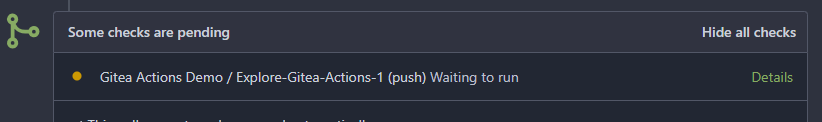
Add Hide/Show all checks button to commit status check ( #26284 )
...
Step one for a GitHub like commit status check ui:



Step two:


The design now will list all commit status checks which takes too much
space.
This is a pre-improve for #26247
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-11-02 14:49:02 +00:00
silverwind
dc52f26d46
Reduce margin/padding on flex-list items and divider ( #27872 )
...
Small CSS tweak, reduces margin/padding from 14px to 10px, which I think
looks better
2023-11-02 12:30:38 +08:00
wxiaoguang
6c501b1498
Improve dropdown button alignment and fix hover bug ( #27632 )
...
1. fix #27631 , and add samples to devtest page
2. fix incorrect color for "ui dropdown button" when hover
2023-10-16 07:26:08 +00:00
wxiaoguang
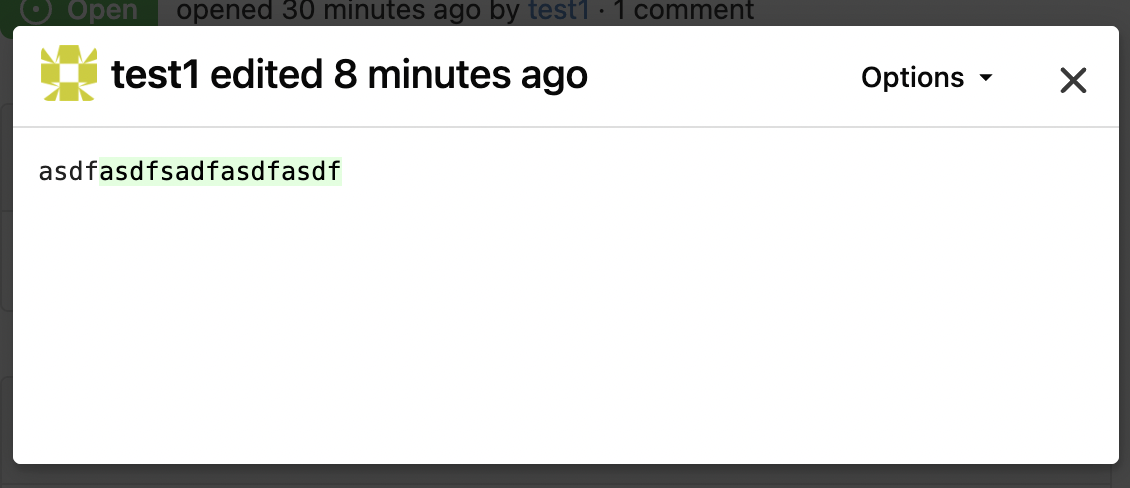
72c68177ab
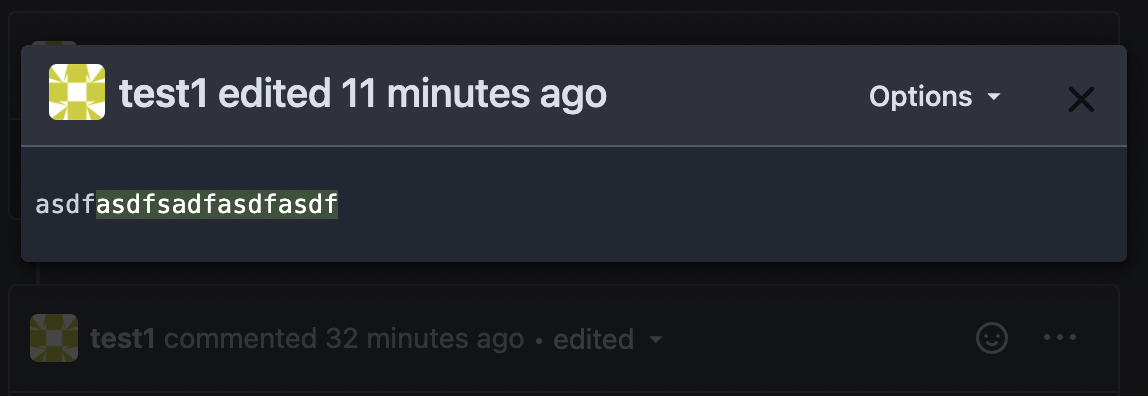
Improve issue history dialog and make poster can delete their own history ( #27323 )
...
Fix #27313 (see the comment)
And some UI improvements:
### Before


### After



2023-09-28 08:43:20 +00:00
wxiaoguang
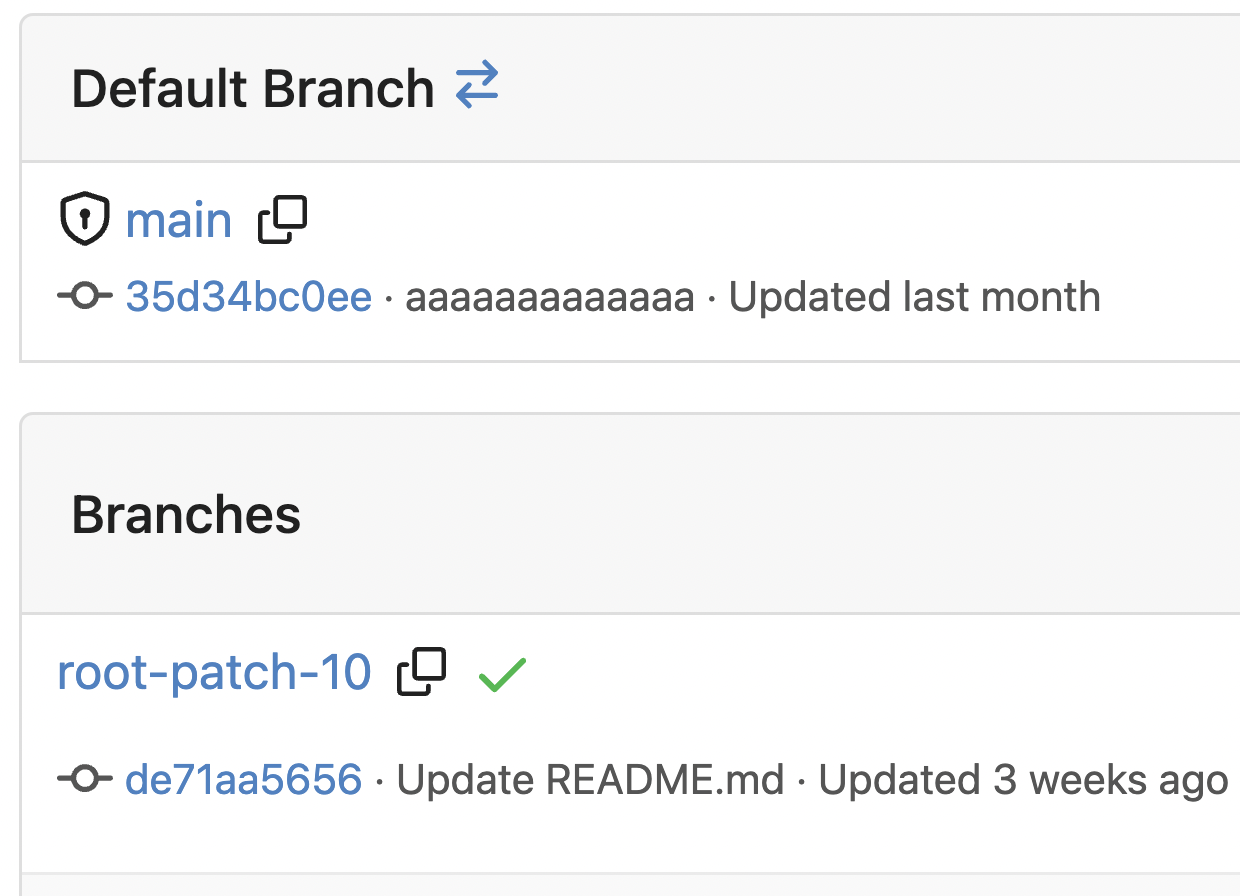
7ea2a910ce
Improve branch list UI ( #27319 )
...
1. Put the `"octicon-shield-lock"` into the flex container, then it
doesn't need a separate flex box
2. Remove some unnecessary `gt-df` helpers
3. Make `btn` button has the same flex behavior as `ui button`


2023-09-28 04:04:32 +00:00
silverwind
8099238618
Change green buttons to primary color ( #27099 )
...
I think it's better if the primary actions have primary color instead of
green which fits better into the overall single-color UI design. This PR
currently replaces every green button with primary:
<img width="141" alt="Screenshot 2023-09-16 at 14 07 59"
src="https://github.com/go-gitea/gitea/assets/115237/843c1e50-4fb2-4ec6-84ba-0efb9472dcbe ">
<img width="161" alt="Screenshot 2023-09-16 at 14 07 51"
src="https://github.com/go-gitea/gitea/assets/115237/9442195a-a3b2-4a42-b262-8377d6f5c0d1 ">
Modal actions now use uncolored/primary instead of previous green/red
colors. I also removed the box-shadow on all basic buttons:
<img width="259" alt="Screenshot 2023-09-16 at 14 16 39"
src="https://github.com/go-gitea/gitea/assets/115237/5beea529-127a-44b0-8d4c-afa7b034a490 ">
<img width="261" alt="Screenshot 2023-09-16 at 14 17 42"
src="https://github.com/go-gitea/gitea/assets/115237/4757f7b2-4d46-49bc-a797-38bb28437b88 ">
The change currently includes the "Merge PR" button, for which we might
want to make an exception to match the icon color there:
<img width="442" alt="Screenshot 2023-09-16 at 14 33 53"
src="https://github.com/go-gitea/gitea/assets/115237/993ac1a5-c94d-4895-b76c-0d872181a70b ">
2023-09-18 22:05:31 +00:00
puni9869
a1b2a11812
Ui correction in mobile view nav bar left aligned items. ( #27046 )
...
As title
From the long time I was looking for this UI, Now its the time to fix
it.
Before
<img width="252" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/963f2cb4-5cfd-4a14-ab85-88e25c3daef5 ">
<img width="502" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/58453ef1-2555-4568-95d0-5293055b33b8 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-09-16 16:09:25 +02:00
wxiaoguang
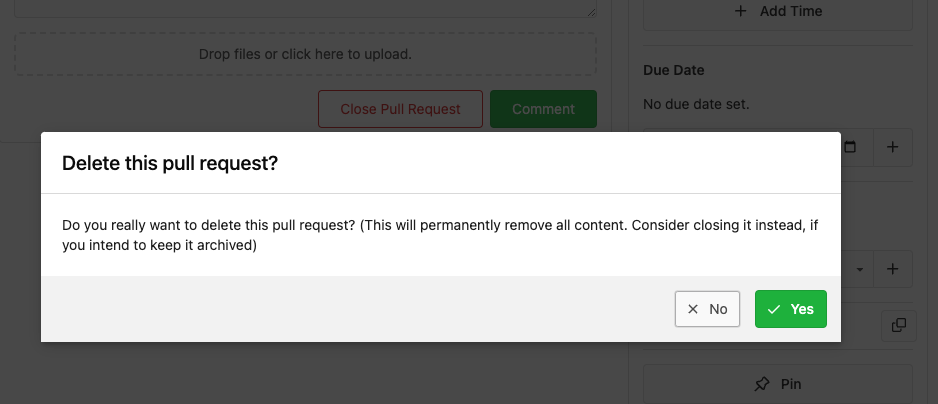
1875362383
Fix "delete" modal dialog for issue/PR ( #27015 )
...
Close #27012
By the way, rename the single-word ID to a long ID.


2023-09-11 17:06:05 +00:00
wxiaoguang
51cfe0e7de
Remove CSS has selector and improve various styles ( #26891 )
...
Replace #26850
Major changes:
1. Remove all `has` selectors, it is still not supported by firefox.
Actually there could be some more general and clearer approaches
2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well
3. Rewrite the `.ui.buttons` border styles, see the screenshots
4. Remove the "fine-tuning" paddings from the the flex children, they
could layout themselves well.




2023-09-04 18:22:46 +08:00
6543
79f7329971
Make it posible to customize nav text color via css var ( #26807 )
...
---
*Sponsored by Kithara Software GmbH*
2023-09-02 05:10:41 +02:00
wxiaoguang
fcb4941d47
Remove some unused CSS styles ( #26852 )
...
1. `icons`: globally searched, no use in templates.
2. toast's `display: inline-block;`: there is a `display: flex` below.
2023-09-01 08:59:38 +02:00
wxiaoguang
96ba747ff2
Fix notification circle (border-radius) ( #26794 )
...
`border-radius` means `radius`, not `diameter`, so it should be `50%` and `boxHeight / 2`
2023-08-29 14:03:34 +00:00
wxiaoguang
0ab70d4f2f
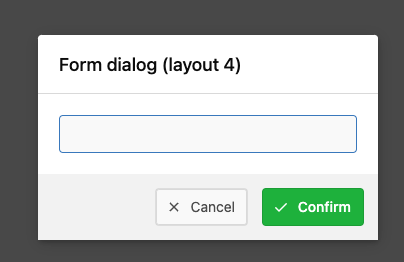
Improve modal dialog UI ( #26764 )
...
1. Fine tune the CSS styles, and add more examples
2. Add necessary "dimmer" animation for modal dialogs, otherwise the UI
seems flicking (follow #26469 )
2023-08-28 23:49:21 +00:00