mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-23 12:59:11 -05:00
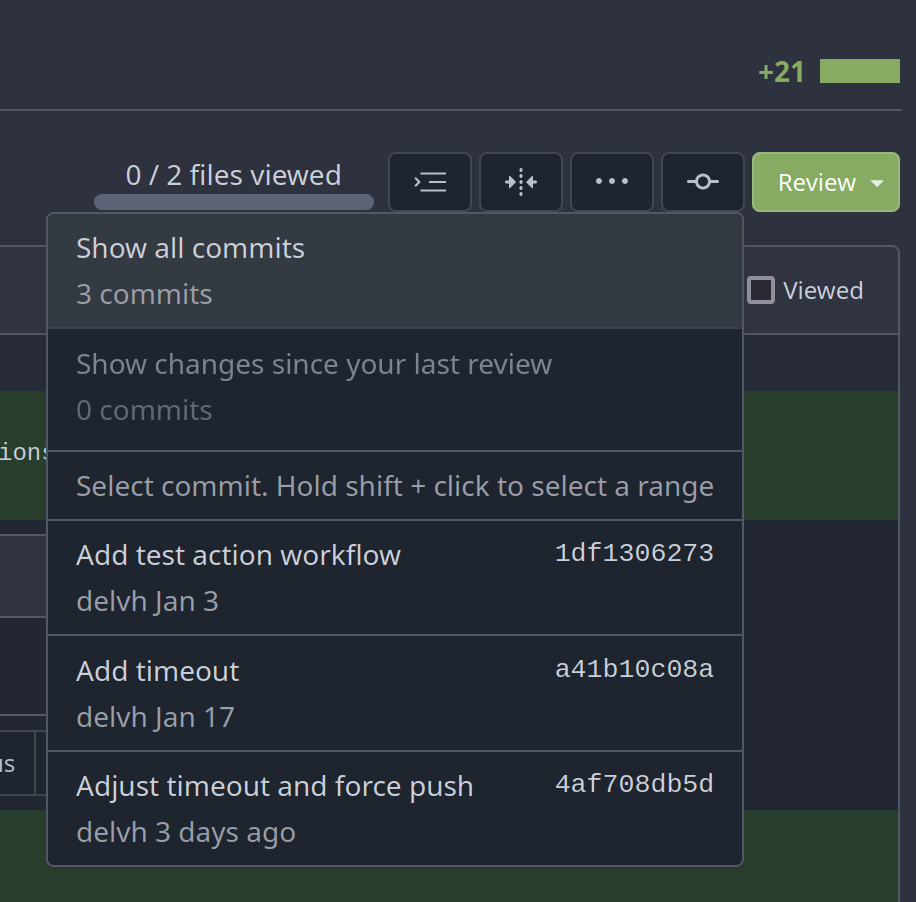
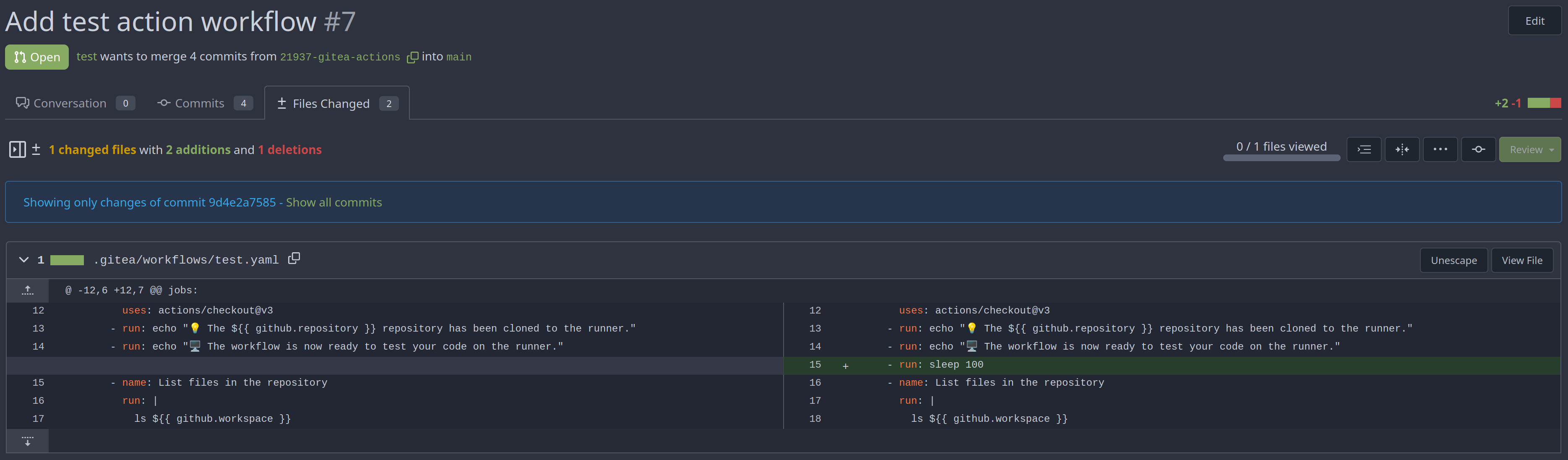
This PR adds a new dropdown to select a commit or a commit range (shift-click like github) of a Pull Request. After selection of a commit only the changes of this commit will be shown. When selecting a range of commits the diff of this range is shown. This allows to review a PR commit by commit or by viewing only commit ranges. The "Show changes since your last review" mechanism github uses is implemented, too. When reviewing a single commit or a commit range the "Viewed" functionality is disabled. ## Screenshots ### The commit dropdown  ### Selecting a commit range  ### Show changes of a single commit only  ### Show changes of a commit range  Fixes https://github.com/go-gitea/gitea/issues/20989 Fixes https://github.com/go-gitea/gitea/issues/19263 --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: KN4CK3R <admin@oldschoolhack.me> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: delvh <dev.lh@web.de>
53 lines
2.7 KiB
Handlebars
53 lines
2.7 KiB
Handlebars
<div id="review-box">
|
|
<button class="ui tiny green button gt-pr-2 gt-df js-btn-review {{if not $.IsShowingAllCommits}}disabled{{end}}" {{if not $.IsShowingAllCommits}}data-tooltip-content="{{$.locale.Tr "repo.pulls.review_only_possible_for_full_diff"}}"{{end}}>
|
|
{{.locale.Tr "repo.diff.review"}}
|
|
<span class="ui small label review-comments-counter" data-pending-comment-number="{{.PendingCodeCommentNumber}}">{{.PendingCodeCommentNumber}}</span>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
</button>
|
|
{{if $.IsShowingAllCommits}}
|
|
<div class="review-box-panel tippy-target">
|
|
<div class="ui segment">
|
|
<form class="ui form form-fetch-action" action="{{.Link}}/reviews/submit" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<input type="hidden" name="commit_id" value="{{.AfterCommitID}}">
|
|
<div class="field gt-df gt-ac">
|
|
<div class="gt-f1">{{$.locale.Tr "repo.diff.review.header"}}</div>
|
|
<a class="muted close">{{svg "octicon-x" 16}}</a>
|
|
</div>
|
|
<div class="field">
|
|
{{template "shared/combomarkdowneditor" (dict
|
|
"locale" $.locale
|
|
"MarkdownPreviewUrl" (print .Repository.Link "/markup")
|
|
"MarkdownPreviewContext" .RepoLink
|
|
"TextareaName" "content"
|
|
"TextareaPlaceholder" ($.locale.Tr "repo.diff.review.placeholder")
|
|
"DropzoneParentContainer" "form"
|
|
)}}
|
|
</div>
|
|
{{if .IsAttachmentEnabled}}
|
|
<div class="field">
|
|
{{template "repo/upload" .}}
|
|
</div>
|
|
{{end}}
|
|
<div class="divider"></div>
|
|
{{$showSelfTooltip := (and $.IsSigned ($.Issue.IsPoster $.SignedUser.ID))}}
|
|
{{if $showSelfTooltip}}
|
|
<span class="gt-dib" data-tooltip-content="{{$.locale.Tr "repo.diff.review.self_approve"}}">
|
|
<button type="submit" name="type" value="approve" disabled class="ui submit green tiny button btn-submit">{{$.locale.Tr "repo.diff.review.approve"}}</button>
|
|
</span>
|
|
{{else}}
|
|
<button type="submit" name="type" value="approve" class="ui submit green tiny button btn-submit">{{$.locale.Tr "repo.diff.review.approve"}}</button>
|
|
{{end}}
|
|
<button type="submit" name="type" value="comment" class="ui submit tiny basic button btn-submit">{{$.locale.Tr "repo.diff.review.comment"}}</button>
|
|
{{if $showSelfTooltip}}
|
|
<span class="gt-dib" data-tooltip-content="{{$.locale.Tr "repo.diff.review.self_reject"}}">
|
|
<button type="submit" name="type" value="reject" disabled class="ui submit red tiny button btn-submit">{{$.locale.Tr "repo.diff.review.reject"}}</button>
|
|
</span>
|
|
{{else}}
|
|
<button type="submit" name="type" value="reject" class="ui submit red tiny button btn-submit">{{$.locale.Tr "repo.diff.review.reject"}}</button>
|
|
{{end}}
|
|
</form>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|