mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-01 09:51:39 -05:00
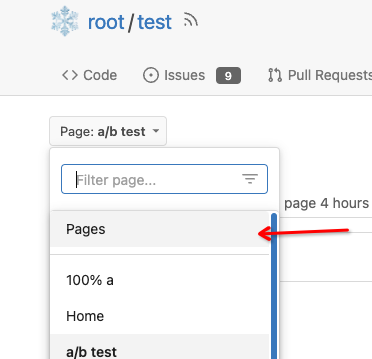
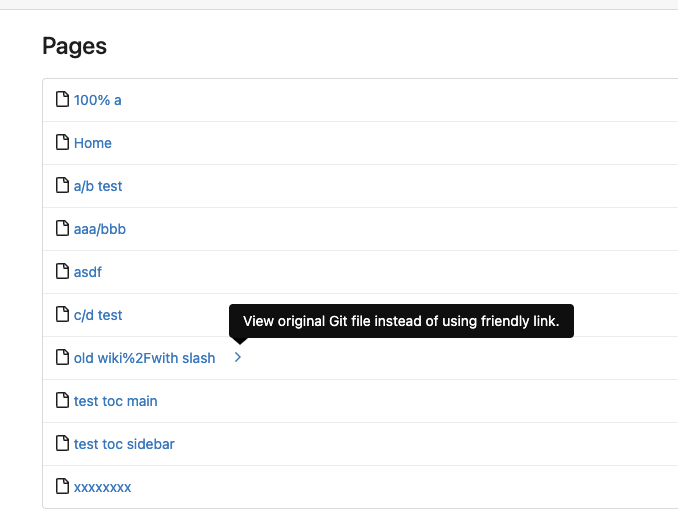
Close #7570 1. Clearly define the wiki path behaviors, see `services/wiki/wiki_path.go` and tests 2. Keep compatibility with old contents 3. Allow to use dashes in titles, eg: "2000-01-02 Meeting record" 4. Add a "Pages" link in the dropdown, otherwise users can't go to the Pages page easily. 5. Add a "View original git file" link in the Pages list, even if some file names are broken, users still have a chance to edit or remove it, without cloning the wiki repo to local. 6. Fix 500 error when the name contains prefix spaces. This PR also introduces the ability to support sub-directories, but it can't be done at the moment due to there are a lot of legacy wiki data, which use "%2F" in file names.   Co-authored-by: Giteabot <teabot@gitea.io>
113 lines
4.7 KiB
Handlebars
113 lines
4.7 KiB
Handlebars
{{template "base/head" .}}
|
|
<div role="main" aria-label="{{.Title}}" class="page-content repository wiki view">
|
|
{{template "repo/header" .}}
|
|
{{$title := .title}}
|
|
<div class="ui container">
|
|
<div class="repo-button-row gt-df gt-ac gt-sb gt-fw">
|
|
<div class="gt-df gt-ac">
|
|
<div class="ui floating filter dropdown" data-no-results="{{.locale.Tr "repo.pulls.no_results"}}">
|
|
<div class="ui basic small button">
|
|
<span class="text">
|
|
{{.locale.Tr "repo.wiki.page"}}:
|
|
<strong>{{$title}}</strong>
|
|
</span>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
</div>
|
|
<div class="menu">
|
|
<div class="ui icon search input">
|
|
<i class="icon gt-df gt-ac gt-jc gt-m-0">{{svg "octicon-filter" 16}}</i>
|
|
<input name="search" placeholder="{{.locale.Tr "repo.wiki.filter_page"}}...">
|
|
</div>
|
|
<div class="scrolling menu">
|
|
<a class="item muted" href="{{.RepoLink}}/wiki/?action=_pages">{{.locale.Tr "repo.wiki.pages"}}</a>
|
|
<div class="ui divider"></div>
|
|
{{range .Pages}}
|
|
<a class="item {{if eq $.Title .Name}}selected{{end}}" href="{{$.RepoLink}}/wiki/{{.SubURL}}">{{.Name}}</a>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="ui action small input gt-df gt-ac" id="clone-panel">
|
|
{{template "repo/clone_buttons" .}}
|
|
{{template "repo/clone_script" .}}
|
|
</div>
|
|
</div>
|
|
<div class="ui dividing header">
|
|
<div class="ui stackable grid">
|
|
<div class="eight wide column">
|
|
<a class="file-revisions-btn ui basic button" title="{{.locale.Tr "repo.wiki.file_revision"}}" href="{{.RepoLink}}/wiki/{{.PageURL}}?action=_revision" ><span>{{.CommitCount}}</span> {{svg "octicon-history"}}</a>
|
|
{{$title}}
|
|
<div class="ui sub header">
|
|
{{$timeSince := TimeSince .Author.When $.locale}}
|
|
{{.locale.Tr "repo.wiki.last_commit_info" .Author.Name $timeSince | Safe}}
|
|
</div>
|
|
</div>
|
|
<div class="eight wide right aligned column">
|
|
{{if .EscapeStatus.Escaped}}
|
|
<a class="ui small button unescape-button gt-hidden">{{.locale.Tr "repo.unescape_control_characters"}}</a>
|
|
<a class="ui small button escape-button">{{.locale.Tr "repo.escape_control_characters"}}</a>
|
|
{{end}}
|
|
{{if and .CanWriteWiki (not .Repository.IsMirror)}}
|
|
<div class="ui right">
|
|
<a class="ui small button" href="{{.RepoLink}}/wiki/{{.PageURL}}?action=_edit">{{.locale.Tr "repo.wiki.edit_page_button"}}</a>
|
|
<a class="ui green small button" href="{{.RepoLink}}/wiki?action=_new">{{.locale.Tr "repo.wiki.new_page_button"}}</a>
|
|
<a class="ui red small button delete-button" href="" data-url="{{.RepoLink}}/wiki/{{.PageURL}}?action=_delete" data-id="{{.PageURL}}">{{.locale.Tr "repo.wiki.delete_page_button"}}</a>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{if .FormatWarning}}
|
|
<div class="ui negative message">
|
|
<p>{{.FormatWarning}}</p>
|
|
</div>
|
|
{{end}}
|
|
<div class="ui gt-mt-0 {{if or .sidebarPresent .sidebarTocContent}}grid equal width{{end}}">
|
|
<div class="ui {{if or .sidebarPresent .sidebarTocContent}}eleven wide column{{else}}gt-ml-0{{end}} segment markup wiki-content-main">
|
|
{{template "repo/unicode_escape_prompt" dict "EscapeStatus" .EscapeStatus "root" $}}
|
|
{{.content | Safe}}
|
|
</div>
|
|
{{if or .sidebarPresent .sidebarTocContent}}
|
|
<div class="column gt-pt-0">
|
|
{{if .sidebarTocContent}}
|
|
<div class="ui segment wiki-content-toc">
|
|
{{.sidebarTocContent | Safe}}
|
|
</div>
|
|
{{end}}
|
|
{{if .sidebarPresent}}
|
|
<div class="ui segment wiki-content-sidebar">
|
|
{{if and .CanWriteWiki (not .Repository.IsMirror)}}
|
|
<a class="ui right floated muted" href="{{.RepoLink}}/wiki/_Sidebar?action=_edit" aria-label="{{.locale.Tr "repo.wiki.edit_page_button"}}">{{svg "octicon-pencil"}}</a>
|
|
{{end}}
|
|
{{template "repo/unicode_escape_prompt" dict "EscapeStatus" .sidebarEscapeStatus "root" $}}
|
|
{{.sidebarContent | Safe}}
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{if .footerPresent}}
|
|
<div class="ui segment wiki-content-footer">
|
|
{{if and .CanWriteWiki (not .Repository.IsMirror)}}
|
|
<a class="ui right floated muted" href="{{.RepoLink}}/wiki/_Footer?action=_edit" aria-label="{{.locale.Tr "repo.wiki.edit_page_button"}}">{{svg "octicon-pencil"}}</a>
|
|
{{end}}
|
|
{{template "repo/unicode_escape_prompt" dict "footerEscapeStatus" .sidebarEscapeStatus "root" $}}
|
|
{{.footerContent | Safe}}
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui small basic delete modal">
|
|
<div class="ui icon header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "repo.wiki.delete_page_button"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "repo.wiki.delete_page_notice_1" ($title|Escape) | Safe}}</p>
|
|
</div>
|
|
{{template "base/delete_modal_actions" .}}
|
|
</div>
|
|
|
|
{{template "base/footer" .}}
|