mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-24 08:57:03 -05:00
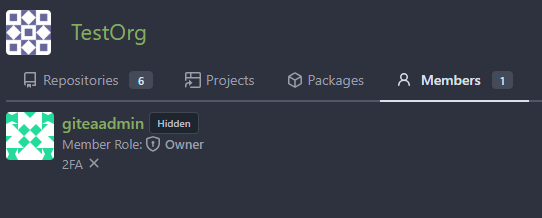
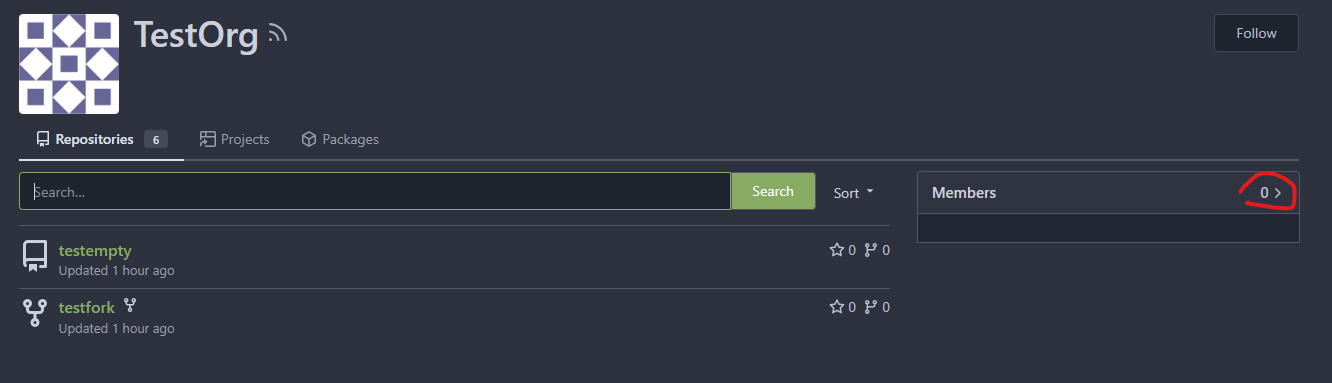
Fix: - display member count and team count in the menu bar  - Also display member unit in the menu bar if there are no hidden members in public org  - hidden member board when there's no seeable members. In this org, we only have hidden members:  We will hidden the member board when doer is not the member of this org  Before:  If you click the number in the members board, you will access the members page, which is not expected.  --------- Co-authored-by: delvh <dev.lh@web.de> Co-authored-by: Giteabot <teabot@gitea.io>
98 lines
4.3 KiB
Handlebars
98 lines
4.3 KiB
Handlebars
{{template "base/head" .}}
|
|
<div role="main" aria-label="{{.Title}}" class="page-content organization profile">
|
|
<div class="ui container gt-df">
|
|
{{ctx.AvatarUtils.Avatar .Org 140 "org-avatar"}}
|
|
<div id="org-info">
|
|
<div class="ui header gt-df gt-fw">
|
|
{{.Org.DisplayName}}
|
|
<span class="org-visibility">
|
|
{{if .Org.Visibility.IsLimited}}<span class="ui large basic horizontal label">{{.locale.Tr "org.settings.visibility.limited_shortname"}}</span>{{end}}
|
|
{{if .Org.Visibility.IsPrivate}}<span class="ui large basic horizontal label">{{.locale.Tr "org.settings.visibility.private_shortname"}}</span>{{end}}
|
|
</span>
|
|
{{if .EnableFeed}}
|
|
<a class="rss-icon gt-mx-3" href="{{.Org.HomeLink}}.rss" data-tooltip-content="{{.locale.Tr "rss_feed"}}">{{svg "octicon-rss" 24}}</a>
|
|
{{end}}
|
|
</div>
|
|
{{if $.RenderedDescription}}<div class="render-content markup">{{$.RenderedDescription|Str2html}}</div>{{end}}
|
|
<div class="text grey meta">
|
|
{{if .Org.Location}}<div class="flex-text-block">{{svg "octicon-location"}} <span>{{.Org.Location}}</span></div>{{end}}
|
|
{{if .Org.Website}}<div class="flex-text-block">{{svg "octicon-link"}} <a target="_blank" rel="noopener noreferrer me" href="{{.Org.Website}}">{{.Org.Website}}</a></div>{{end}}
|
|
{{if $.IsSigned}}
|
|
{{if .Org.Email}}<div class="flex-text-block">{{svg "octicon-mail"}} <a class="muted" href="mailto:{{.Org.Email}}">{{.Org.Email}}</a></div>{{end}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
<div class="right menu">
|
|
<button class="link-action ui basic button gt-mr-0" data-url="{{.Org.HomeLink}}?action={{if $.IsFollowing}}unfollow{{else}}follow{{end}}">
|
|
{{if $.IsFollowing}}
|
|
{{.locale.Tr "user.unfollow"}}
|
|
{{else}}
|
|
{{.locale.Tr "user.follow"}}
|
|
{{end}}
|
|
</button>
|
|
</div>
|
|
</div>
|
|
|
|
{{template "org/menu" .}}
|
|
|
|
<div class="ui container">
|
|
<div class="ui mobile reversed stackable grid">
|
|
<div class="ui {{if .ShowMemberAndTeamTab}}eleven wide{{end}} column">
|
|
{{template "explore/repo_search" .}}
|
|
{{template "explore/repo_list" .}}
|
|
{{template "base/paginate" .}}
|
|
</div>
|
|
|
|
{{if .ShowMemberAndTeamTab}}
|
|
<div class="ui five wide column">
|
|
{{if .CanCreateOrgRepo}}
|
|
<div class="center aligned">
|
|
<a class="ui green button" href="{{AppSubUrl}}/repo/create?org={{.Org.ID}}">{{.locale.Tr "new_repo"}}</a>
|
|
{{if not .DisableNewPullMirrors}}
|
|
<a class="ui green button" href="{{AppSubUrl}}/repo/migrate?org={{.Org.ID}}&mirror=1">{{.locale.Tr "new_migrate"}}</a>
|
|
{{end}}
|
|
</div>
|
|
<div class="divider"></div>
|
|
{{end}}
|
|
{{if .NumMembers}}
|
|
<h4 class="ui top attached header gt-df">
|
|
<strong class="gt-f1">{{.locale.Tr "org.members"}}</strong>
|
|
<a class="text grey gt-dif gt-ac" href="{{.OrgLink}}/members"><span>{{.NumMembers}}</span> {{svg "octicon-chevron-right"}}</a>
|
|
</h4>
|
|
<div class="ui attached segment members">
|
|
{{$isMember := .IsOrganizationMember}}
|
|
{{range .Members}}
|
|
{{if or $isMember (call $.IsPublicMember .ID)}}
|
|
<a href="{{.HomeLink}}" title="{{.Name}}{{if .FullName}} ({{.FullName}}){{end}}">{{ctx.AvatarUtils.Avatar . 48}}</a>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
{{end}}
|
|
{{if .IsOrganizationMember}}
|
|
<div class="ui top attached header gt-df">
|
|
<strong class="gt-f1">{{.locale.Tr "org.teams"}}</strong>
|
|
<a class="text grey gt-dif gt-ac" href="{{.OrgLink}}/teams"><span>{{.Org.NumTeams}}</span> {{svg "octicon-chevron-right"}}</a>
|
|
</div>
|
|
<div class="ui attached table segment teams">
|
|
{{range .Teams}}
|
|
<div class="item">
|
|
<a href="{{$.OrgLink}}/teams/{{.LowerName | PathEscape}}"><strong class="team-name">{{.Name}}</strong></a>
|
|
<p class="text grey">
|
|
<a class="muted" href="{{$.OrgLink}}/teams/{{.LowerName | PathEscape}}"><strong>{{.NumMembers}}</strong> {{$.locale.Tr "org.lower_members"}}</a> ·
|
|
<a class="muted" href="{{$.OrgLink}}/teams/{{.LowerName | PathEscape}}/repositories"><strong>{{.NumRepos}}</strong> {{$.locale.Tr "org.lower_repositories"}}</a>
|
|
</p>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{if .IsOrganizationOwner}}
|
|
<div class="ui bottom attached segment">
|
|
<a class="ui primary small button" href="{{.OrgLink}}/teams/new">{{.locale.Tr "org.create_new_team"}}</a>
|
|
</div>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{template "base/footer" .}}
|