mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-28 13:49:13 -05:00
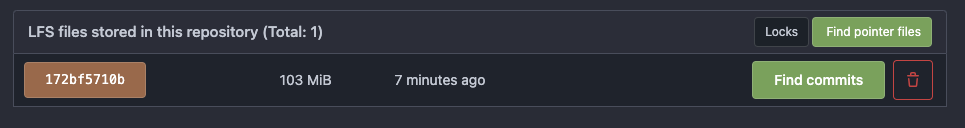
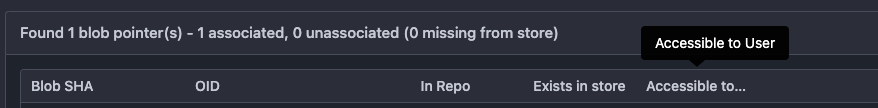
Fix: https://github.com/go-gitea/gitea/issues/26152 Thease changes are related to UX and accessibility changes in desktop mode. <img width="50" alt="image" src="https://github.com/go-gitea/gitea/assets/80308335/30a75b50-4f8d-4108-9219-2c69b2a8fa6f"> Also this is incomplete header <img width="264" alt="image" src="https://github.com/go-gitea/gitea/assets/80308335/87837076-dfc7-4a68-863a-795edf61eb02"> Lets add a tooltip if it is applicable or add `title` attribute so that it will be clearly visible. After  
56 lines
2.4 KiB
Go HTML Template
56 lines
2.4 KiB
Go HTML Template
{{template "repo/settings/layout_head" (dict "ctxData" . "pageClass" "repository settings lfs")}}
|
|
<div class="repo-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "repo.settings.lfs_pointers.found" .NumPointers .NumAssociated .NumNotAssociated .NumNoExist}}
|
|
{{if gt .NumAssociatable 0}}
|
|
<div class="ui right">
|
|
<form class="ui form" method="post" action="{{$.Link}}/associate">
|
|
{{.CsrfTokenHtml}}
|
|
{{range .Pointers}}
|
|
{{if .Associatable}}
|
|
<input type="hidden" name="oid" value="{{.Oid}} {{.Size}}">
|
|
{{end}}
|
|
{{end}}
|
|
<button class="ui green button">{{$.locale.Tr "repo.settings.lfs_pointers.associateAccessible" $.NumAssociatable}}</button>
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<table id="lfs-files-table" class="ui fixed single line table">
|
|
<thead>
|
|
<tr>
|
|
<th class="three wide">{{.locale.Tr "repo.settings.lfs_pointers.sha"}}</th>
|
|
<th class="four wide">{{.locale.Tr "repo.settings.lfs_pointers.oid"}}</th>
|
|
<th class="two wide">{{.locale.Tr "repo.settings.lfs_pointers.inRepo"}}</th>
|
|
<th class="two wide">{{.locale.Tr "repo.settings.lfs_pointers.exists"}}</th>
|
|
<th class="two wide" data-tooltip-content="{{.locale.Tr "repo.settings.lfs_pointers.accessible"}}">{{.locale.Tr "repo.settings.lfs_pointers.accessible"}}</th>
|
|
<th class="three wide"></th>
|
|
</tr>
|
|
</thead>
|
|
<tbody>
|
|
{{range .Pointers}}
|
|
<tr>
|
|
<td>
|
|
<a href="{{$.RepoLink}}/raw/blob/{{.SHA}}" rel="nofollow" target="_blank" title="{{.SHA}}" class="ui button gt-mono">
|
|
{{ShortSha .SHA}}
|
|
</a>
|
|
</td>
|
|
<td>
|
|
<a {{if and .Exists .InRepo}}href="{{$.LFSFilesLink}}/show/{{.Oid}}" rel="nofollow" target="_blank"{{end}} title="{{.Oid}}" class="ui brown button gt-mono">
|
|
{{ShortSha .Oid}}
|
|
</a>
|
|
</td>
|
|
<td>{{if .InRepo}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
|
<td>{{if .Exists}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
|
<td>{{if .Accessible}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
|
<td class="gt-text-right">
|
|
<a class="ui primary button" href="{{$.LFSFilesLink}}/find?oid={{.Oid}}&size={{.Size}}&sha={{.SHA}}">{{$.locale.Tr "repo.settings.lfs_findcommits"}}</a>
|
|
</td>
|
|
</tr>
|
|
{{end}}
|
|
</tbody>
|
|
</table>
|
|
</div>
|
|
</div>
|
|
{{template "repo/settings/layout_footer" .}}
|