2022-08-22 11:10:34 -04:00
# Hubot Sans
2022-11-08 08:49:35 -05:00
2022-11-09 09:55:54 -05:00
[Download Hubot Sans ](http://github.com/github/hubot-sans/releases/latest ) • [Typeface microsite ](http://github.com/mona-sans ) ↗️
2022-11-08 13:48:57 -05:00
2022-11-09 09:55:54 -05:00
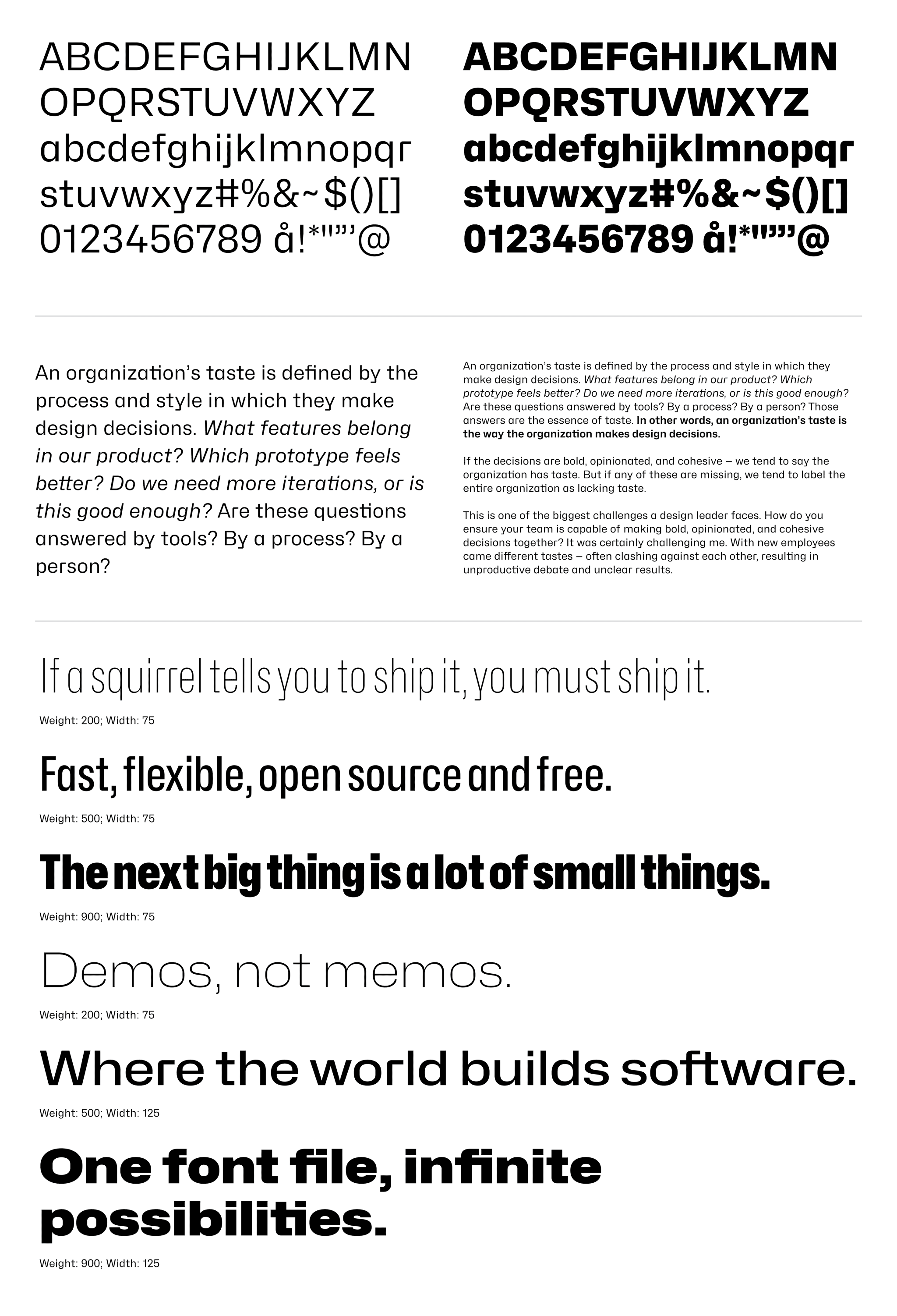
**Hubot Sans** is [Mona Sans’ ](https://github.com/github/mona-sans ) robotic sidekick. The typeface is designed with more geometric accents to lend a technical and idiosyncratic feel—perfect for headers and pull-quotes. Made together with [Degarism ](https://degarism.com/ ).
2022-11-08 13:48:57 -05:00
2022-11-09 09:55:54 -05:00
Hubot Sans is a [variable font ](https://web.dev/variable-fonts/ ). Variable fonts enable different variations of a typeface to be incorporated into one single file, and are [supported by all major browsers ](https://caniuse.com/?search=variable%20fonts ).
2022-11-08 13:48:57 -05:00

2022-11-09 09:55:54 -05:00
## Usage
2022-11-09 09:56:19 -05:00
For web, we recommend using `Hubot-Sans.woff2` . Define the font with a `@font-face` rule, set its **weight** and **stretch** ranges, and use it:
2022-11-09 09:55:54 -05:00
```css
@font -face {
font-family: 'Hubot Sans';
src:
url('Hubot-Sans.woff2') format('woff2 supports variations'),
url('Hubot-Sans.woff2') format('woff2-variations');
font-weight: 200 900;
font-stretch: 75% 125%;
}
html {
font-family: 'Hubot Sans';
}
```
To reduce [CLS ](https://web.dev/cls/ ), you can preload the font in the `head` of your document:
```html
< link rel = "preload" href = "Hubot-Sans.woff2" as = "font" type = "font/woff2" crossorigin >
```
2022-11-08 13:48:57 -05:00
## Styles
| Style Name | Italic Name | Weight | Width |
| --- | --- | --- | --- |
| ExtraLight Narrow | ExtraLight Narrow Italic | 200 | 75 |
| Light Narrow | Light Narrow Italic | 300 | 75 |
| Regular Narrow | Regular Narrow Italic | 400 | 75 |
| Medium Narrow | Medium Narrow Italic | 500 | 75 |
| SemiBold Narrow | SemiBold Narrow Italic | 600 | 75 |
| Bold Narrow | Bold Narrow Italic | 700 | 75 |
| ExtraBold Narrow | ExtraBold Narrow Italic | 800 | 75 |
| Black Narrow | Black Narrow Italic | 900 | 75 |
| ExtraLight | ExtraLight Italic | 200 | 100 |
| Light | Light Italic | 300 | 100 |
| Regular | Regular Italic | 400 | 100 |
| Medium | Medium Italic | 500 | 100 |
| SemiBold | SemiBold Italic | 600 | 100 |
| Bold | Bold Italic | 700 | 100 |
| ExtraBold | ExtraBold Italic | 800 | 100 |
| Black | Black Italic | 900 | 100 |
| ExtraLight Wide | ExtraLight Wide Italic | 200 | 125 |
| Light Wide | Light Wide Italic | 300 | 125 |
| Regular Wide | Regular Wide Italic | 400 | 125 |
| Medium Wide | Medium Wide Italic | 500 | 125 |
| SemiBold Wide | SemiBold Wide Italic | 600 | 125 |
| Bold Wide | Bold Wide Italic | 700 | 125 |
| ExtraBold Wide | ExtraBold Wide Italic | 800 | 125 |
| Black Wide | Black Wide Italic | 900 | 125 |
## License
Hubot Sans is licensed under the [SIL Open Font License v1.1 ](http://scripts.sil.org/OFL ).